Не могу пройти задание. К кому обращаться за помощью? Есть какая-нибудь техподдержка?
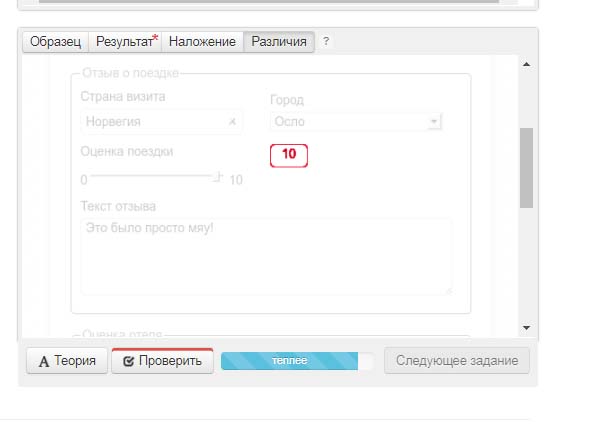
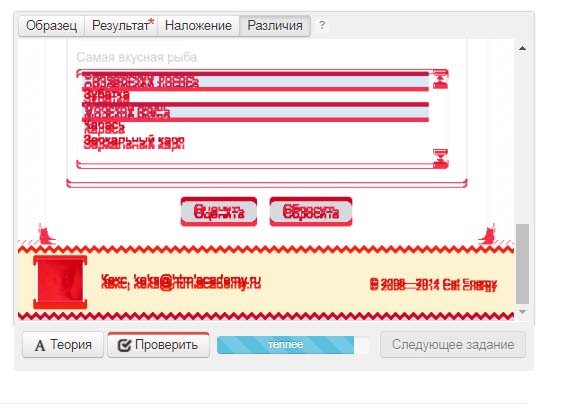
Покажите, что сделали. Код в сообщение вставляется кнопкой </> в редакторе сообщений. Приложите скрин с открытой вкладкой “Различия”.
<body>
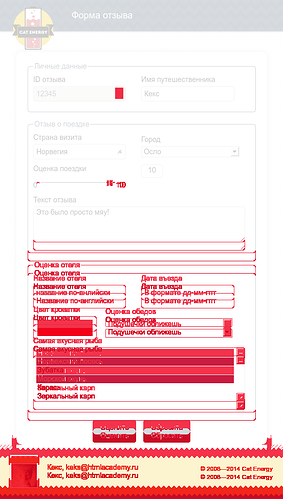
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="output-area.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="number" name="id" id="id" disabled value="12345">
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" name="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" value="Осло">
<option value="Осло">Осло</option>
<option value="Kiev">Киев</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0<input type="range" min="0" max="10" step="1" value="10" name="rating" id="rating"> 10
</div>
<div class="half-width output-area">
<output name="output-area" id="output-area">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea name="review" rows="4">Это было просто мяу!
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" placeholder="название по-анлийски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="date"
placeholder="В формате дд-мм-гггг" patter="[0-9]{2}-[0-9]{2}-[0-9]{4}">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" name="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" value="Подушечки оближешь">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" name="submit" value="Оценить">
<input type="reset" name="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>Тип поля id отзыва выбран неверно. Должен быть просто text. Высота многострочного поля не совпадает.
Не хватает пробела после нуля в поле с типом range.
Селекторы, часть 2 / Испытание: первая раскладка.
Помогите, не понимаю почему не совпадают отступы.
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
.cards li:not(.six) {
margin-left: -15px;
}
.cards li:not(.nine){
width: 36px;
height: 54px;
}
.cards li:nth-of-type(4){
margin-right: 30px;
margin-left: 15px;
}
li:nth-child(even).diamond {
background-color: #0099ff;
}
.seven:not(.club){
background-color: #ff3300;
}
ul:last-of-type li:nth-of-type(3n) {
background-color: #339933;
}

Подскажите и мне пожалуйста.
Вопрос - как поставить поле вывода значения в нужное место? внутри класса output-area писла - не помогло. Что делать?
`
Личные данные
ID отзыва
Имя путешественника
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" value="Норвегия" id="country">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" id="city" list="city">
<option value="Осло">Осло</option>
</select>
</div>
<div class="half-width" >
<label for="rating">Оценка поездки
</label>
0 <input type="range" min="1" max="10" step="1" name="assessment_trip" value="10"> 10
<div class="output-area">
<output name="assessment_output">10</output>
</div>
</div>
<div class="half-width output-area">
</div>
<label for="review">Текст отзыва</label>
<textarea rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" pattern="дд-мм-гггг" placeholder="В формате дд-мм-гггг" >
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" name="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating" list="dish_rating">
<option value="dish_rating">Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<div class="buttons">
</div>
<select multiple name="fish" id="fish" size="5" ">
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>


<div class="half-width output-area">
<output name="ratingoutput">10</output>
</div>