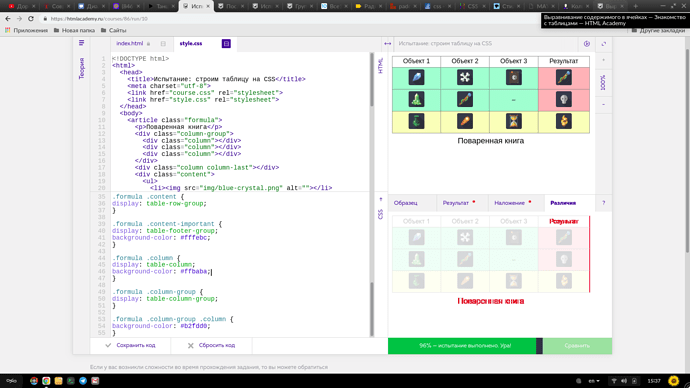
Ребята, помогите, пожалуйста! Никак не получается исправить, какой-то сдвиг на 1 пиксель, не понимаю где ошибка.
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
text-align: center;
}
.formula ul {
display: table-row;
}
.formula li {
display: table-cell;
border: 1px solid #777777;
padding: 5px;
width: 140px;
text-align: center;
vertical-align: middle;
}
.formula header{
display: table-header-group;
background-color: #ffffff;
}
.formula .content {
display: table-row-group;
}
.formula .content-important {
display: table-footer-group;
background-color: #fffebc;
}
.formula .column {
display: table-column;
background-color: #ffbaba;
}
.formula .column-group {
display: table-column-group;
}
.formula .column-group .column {
background-color: #b2fdd0;
}