Код:
<!DOCTYPE html>
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
<label for="username-id">Имя</label>
<input type="text" name="username" id="username-id">
<div class="half-width">
<label for="date-id">Дата рождения</label>
<input type="text" name="date" id="date-id" class="date">
</div>
<div class="half-width">
<label for="color-id">Цвет</label>
<select size="1" name="color[]" id="color-id">
<option selected value="ginger">Рыжий</option>
</select>
</div>
<label for="checkbox-id">
<input type="checkbox" name="checkbox" id="checkbox-id">Разрешать гладить
</label>
<label for="password-id">Секретное блюдо</label>
<input type="password" name="password" id="password-id">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>
Стили:
form {
width: 300px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px #cccccc;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"],
select {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
border: 1px solid #cccccc;
border-radius: 5px;
}
input[type="submit"] {
display: inline-block;
width: auto;
margin: 0 5px;
padding: 6px 15px;
color: #ffffff;
background: #2c3e50;
border: none;
border-radius: 5px;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
.half-width input,
.half-width select {
width: 80%;
}
.date {
width: 120px;
background: url('/assets/course74/calend.png') no-repeat 97% 50%;
}
.buttons {
text-align: center;
}
body {
width: 460px;
padding: 20px;
font-size: 14px;
font-family: "Arial", "Helvetica Neue", "Helvetica", sans-serif;
}
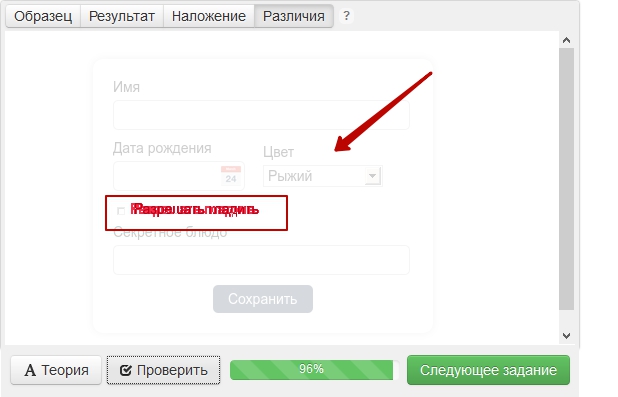
Скрин:

“Глаз” уже замылился, не могу найти ошибку, подскажите пожалуйста где “эта” сволочь прячется?!

