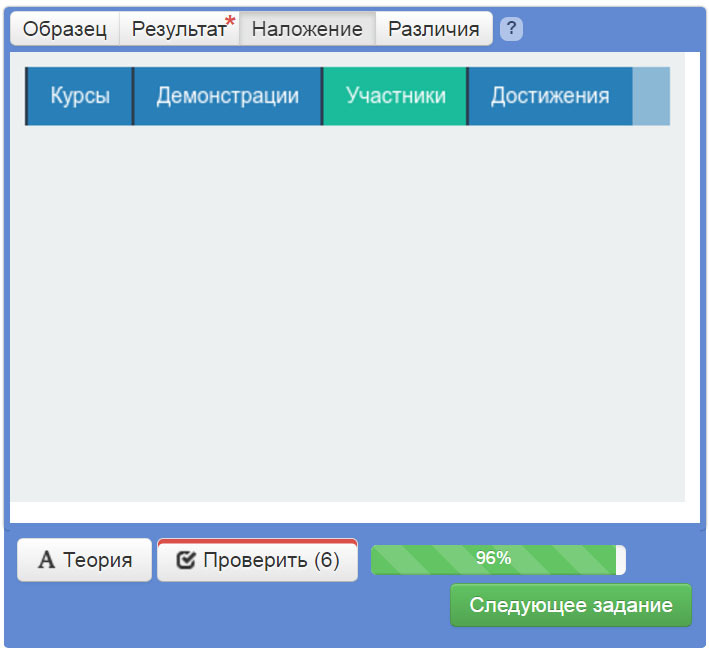
Подскажите пожалуйста как быть с последним элементом списка?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: горизонтальное меню</title>
</head>
<body>
<ul class="main-menu">
<li><a href="/courses">Курсы</a></li>
<li><a href="/demos">Демонстрации</a></li>
<li class="active"><a href="/public_profiles">Участники</a></li>
<li><a href="/achievements">Достижения</a></li>
</ul>
</body>
</html>
В CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
margin: 0px;
padding-left: 5px;
list-style: none;
}
.main-menu li {
display: inline-block;
border-left: 2px solid #2c3e50;
margin-left: -5px;
}
.main-menu a {
display: block;
padding: 10px 15px;
color: #ffffff;
background-color: #2980b9;
text-decoration: none;
}
.main-menu > .active > a { background-color: #1abc9c;
}
/* .main-menu > ./achievements > a {} - так элемент не задается(