Ширину для th вы уже прописали в html-коде.
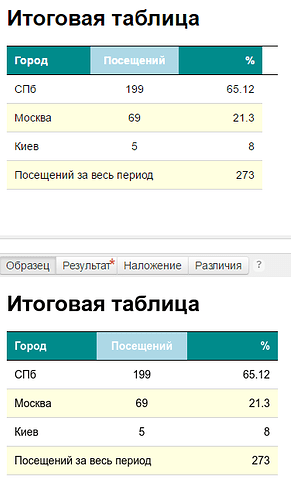
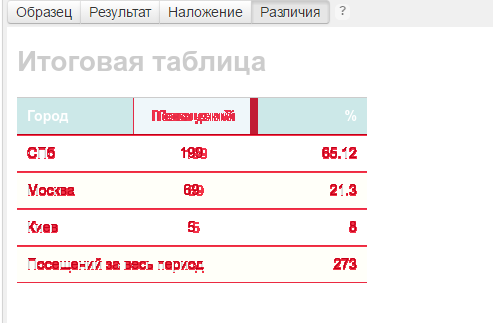
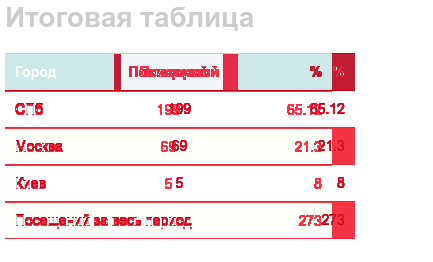
Скрин вкладки “различия”, пожалуйста.

Если пишете ширину в html, то правильно будет так: width=“33%”. Но лучше, если пропишете ее в css.
 стало хуже(
стало хуже(
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="raw1">Город</td>
<th class="raw2">Посещений</td>
<th class="raw3">%</td>
</tr>
<tr>
<td>СПб</td>
<td class="col2">199</td>
<td class="col3">65.12</td>
</tr>
<tr class="str1">
<td>Москва</td>
<td class="col2">69</td>
<td class="col3">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="col2">5</td>
<td class="col3">8</td>
</tr>
<tr class="str1">
<td colspan="2" >Посещений за весь период</td>
<td class="col3">273</td>
</tr>
</table>
</body>
</html>body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
th {
border-top: solid black 1px;
border-bottom: solid black 1px;
color: white;
height: 35px;
width: 33%;
}
td {
border-bottom: solid lightgrey 1px;
padding: 10px;
}
.raw1 {
background: darkcyan;
text-align: left;
padding-left: 10px;
}
.raw2 {
background: lightblue;
text-align: center;
}
.raw3 {
background: darkcyan;
text-align: right;
padding-right: 10px;
}
.str1 {
background: lightyellow;
}
.col2 {
text-align: center;
}
.col3 {
text-align:right;
}
Высоту не надо писать. А вот ширину для td и padding для th - не помешает.
спасибо, разобралась, все получилось)
К чему лишние нагромождения кода? Ведь всё очень просто со стилями
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse:collapse;
}
td,th {
padding: 10px
}
th {
border-bottom: 2px solid black;
}
td {
border: 1px solid lightgray;
}
здравствуйте, подскажите, пожалуйста, что не так
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="column-1" style="background-color: darkcyan">Город</th>
<th class="column-3" style="background-color: lightblue">Посещений</th>
<th class="column-2" style="background-color: darkcyan">%<th>
</tr>
<tr>
<td class="column-1">СПб</td>
<td class="column-3">199</td>
<td class="column-2">65.12</td>
</tr>
<tr style="background-color: lightyellow">
<td class="column-1">Москва</td>
<td class="column-3">69</td>
<td class="column-2">21.3</td>
</tr>
<tr>
<td class="column-1">Киев</td>
<td class="column-3">5</td>
<td class="column-2">8</td>
</tr>
</tr>
<tr style="background-color: lightyellow">
<td colspan="2" class="column-1">Посещений за весь период</td>
<td class="column-2">273</td>
</tr>
</table>
</body>
</html>
td {
border-top: 1px solid lightgray;
padding: 10px;
width: 100px;
}
table {
border-collapse: collapse;
border-bottom: 1px solid lightgray;
}
th {
border-top: 1px solid black;
border-bottom: 1px solid black;
padding: 10px;
color: white;
width: 33%;
}
.column-1 {
text-align: left;
}
.column-2 {
text-align: right;
}
.column-3 {
text-align: center;
}
вот, что получилось
И пересчитайте теги <tr>, один лишний.
(Было бы неплохо убрать стили из разметки. У вас есть css-код, в котором содержится всё оформление таблицы.)
в результате таблица стала нормальной, когда я просто поменяла атрибуты местами
<th style="background-color: darkcyan" class="column-2">%</th>
почему так?
Порядок атрибутов не имеет значения, а вот тег th вы закрыли - в этом и была одна из ошибок.
Остальные тоже хорошо бы учесть, а не ориентироваться только на визуальное соответствие.
спасибо большое, это я как раз и не заметила 
остальное тоже поменяю
Помогите с проблемой, пожалуйста! Не могу пройти испытание…
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr><th style="width: 30%" class='left'>Город</th><th style="width: 30%" class="blue">Посещений</th> <th style="width: 30%" class="right">%</th></tr>
<tr><td class='left'>СПб</td><td>199</td><td class="right">65.12</td></tr>
<tr><td class="yellow_left">Москва</td><td class="yellow">69</td><td class="yellow_right">21.3</td></tr>
<tr><td class='left'>Киев</td><td>5</td><td class="right">8</td></tr>
<tr><td colspan="2" class="yellow_left">Посещений за весь период</td><td class="yellow_right">273</td>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border:collapse;
}
td{
border-bottom: 1px solid lightgray;
padding: 10px;
text-align: center;
vertical-align: center;
}
th{
color: white;
border-bottom: 1px solid black;
border-top: 1px solid black;
background-color: darkcyan;
padding: 10px;
}
.yellow{
background-color: lightyellow;
}
.blue{
background-color: lightblue;
}
.right{
text-align: right;
}
.yellow_right{
background-color: lightyellow;
text-align: right;
}
.left{
text-align: left;
}
.yellow_left{
background-color: lightyellow;
text-align: left;
}Уберите стили из html-кода и закройте последнюю строку таблицы.
Таблицу закрою, стили не в коде, просто скопировал, чтобы было видно сразу html и сss.
К сожалению, закрывание последней строки таблицы не помогло.
Я про вот это говорю. И ширина ячейки не 30%, у вас в сумме 100% не получается. Надо поровну разделить.
Хорошо, попробую.