Здравствуйте, помогите пожалуйста решить проблему. Не могу получить 100%, сделал все как нужно, но не могу разобраться как сделать адекватные пробелы, из-за которых не попадает в 100%.
HTML:
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
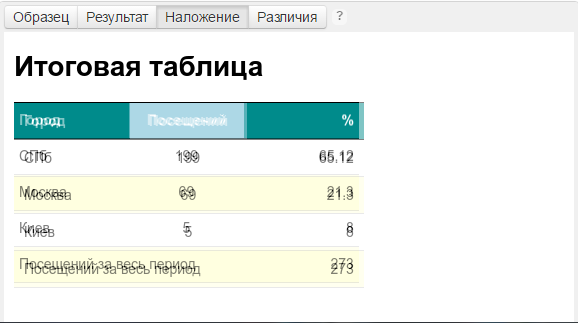
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="class1">Город</th>
<th class="my-class-1">Посещений</th>
<th class="class3">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="class2">199</td>
<td class="class3">65.12</td>
</tr>
<tr class="my-class-2">
<td>Москва</td>
<td class="class2">69</td>
<td class="class3">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="class2">5</td>
<td class="class3">8</td>
</tr>
<tr class="my-class-2">
<td colspan="2">Посещений за весь период</td>
<td class="class3">273</td>
</tr>
</table>
</body>
</html>
CSS
.my-class-1 {
background-color: lightblue;
}
.my-class-2 {
background-color: lightyellow;
}
.class1 {
text-align: left;
}
.class2 {
text-align: center;
}
.class3 {
text-align: right;
}
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-top: 1px solid black;
border-spacing: 5px;
padding: 5px solid black;
border-collapse: collapse;
}
th {
border-bottom: 1px solid black;
padding: 5px;
color: white;
background-color: darkcyan;
width: 33%;
height: 25px;
}
td {
border-bottom: 1px solid lightgray;
padding: 5px;
width: 33%;
height: 25px;
}