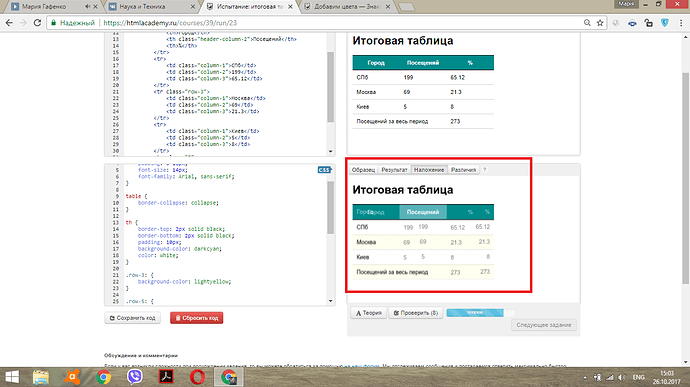
Помогите, буду очень признательна.
Что-то неверно: в стилях прописала background-color, text-align, но изменений в мини-браузере нет. Возможно где-то еще ошибки.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th>Город</th>
<th class="header-column-2">Посещений</th>
<th>%</th>
</tr>
<tr>
<td class="column-1">СПб</td>
<td class="column-2">199</td>
<td class="column-3">65.12</td>
</tr>
<tr class="row-3">
<td class="column-1">Москва</td>
<td class="column-2">69</td>
<td class="column-3">21.3</td>
</tr>
<tr>
<td class="column-1">Киев</td>
<td class="column-2">5</td>
<td class="column-3">8</td>
</tr>
<tr class="5">
<td colspan="2"; class="column-1">Посещений за весь период</td>
<td class="column-3">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
th {
border-top: 2px solid black;
border-bottom: 2px solid black;
padding: 10px;
background-color: darkcyan;
color: white;
}
.row-3: {
background-color: lightyellow;
}
.row-5: {
background-color: lightyellow;
}
.header-column-2: {
background-color: lightblue;
}
.column-1: {
text-align: right;
}
.column-2: {
text-align: center;
}
.column-3: {
text-align: right;
}
td {
border-bottom: 1px solid lightgray;
padding: 10px;
width: 33%;
}