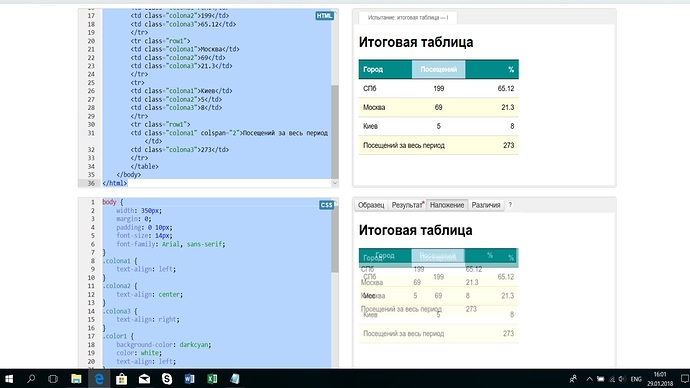
Помогите, пожалуйста, найти мои ошибки
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
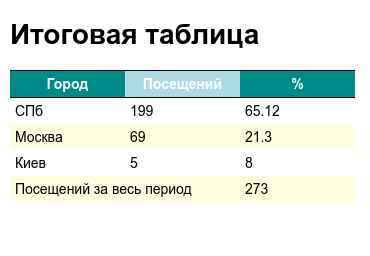
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="color1">Город</th>
<th class="color2">Посещений</th>
<th class="color3">%</th>
</tr>
<tr>
<td class="colona1">СПб</td>
<td class="colona2">199</td>
<td class="colona3">65.12</td>
</tr>
<tr class="row1">
<td class="colona1">Москва</td>
<td class="colona2">69</td>
<td class="colona3">21.3</td>
</tr>
<tr>
<td class="colona1">Киев</td>
<td class="colona2">5</td>
<td class="colona3">8</td>
</tr>
<tr class="row1">
<td class="colona1" colspan="2">Посещений за весь период</td>
<td class="colona3">273</td>
</tr>
</table>
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
.colona1 {
text-align: left;
}
.colona2 {
text-align: center;
}
.colona3 {
text-align: right;
}
.color1 {
background-color: darkcyan;
color: white;
text-align: left;
}
.color2 {
background-color: lightblue;
color: white;
text-align: center;
}
.color3 {
background-color: darkcyan;
color: white;
text-align: right;
}
.row1 {
background-color: lightyellow;
}
table {
border-collapse: collapse;
}
tr {
width: 33%;
}
th {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid black;
color: white;
}
td {
padding: 10px;
width: 33%;
border-bottom: 1px solid lightgray;
}