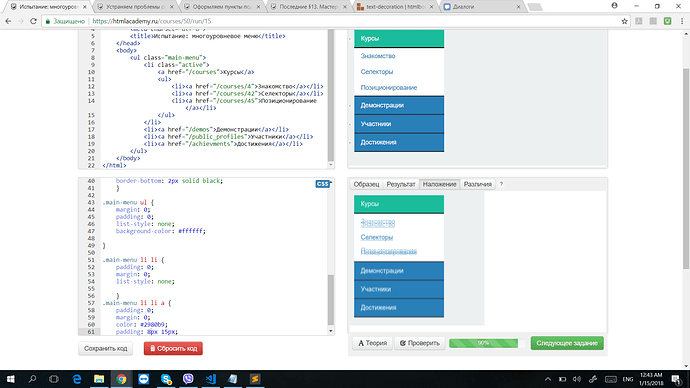
Добрый день! В чем проблема с подменю? в каких отступах я запуталась ? Спасибо
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
padding: 0;
margin: 0;
width: 200px;
}
.main-menu > li {
padding: 0px;
margin: 0;
background-color:#2980b9;
border-bottom: 2px solid #2c3e50;
}
.main-menu a {
padding: 10px 15px;
display: block;
color:#ffffff;
text-decoration: none;
}
.main-menu > .active > a {
background-color: #1abc9c;
border-bottom: 2px solid black;
}
.main-menu ul {
margin: 0;
padding: 0;
list-style: none;
background-color: #ffffff;
}
.main-menu li li {
padding: 0;
margin: 0;
list-style: none;
}
.main-menu li li a {
margin: 0;
color: #2980b9;
padding: 8px 15px;
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: многоуровневое меню</title>
</head>
<body>
<ul class="main-menu">
<li class="active">
<a href="/courses">Курсы</a>
<ul>
<li><a href="/courses/4">Знакомство</a></li>
<li><a href="/courses/42">Селекторы</a></li>
<li><a href="/courses/45">Позиционирование</a></li>
</ul>
</li>
<li><a href="/demos">Демонстрации</a></li>
<li><a href="/public_profiles">Участники</a></li>
<li><a href="/achievments">Достижения</a></li>
</ul>
</body>
</html>!
Jess13
15.Январь.2018 06:20:56
3
Перемудрили Вы что-то:.main-menu ul - поиграйте тут с падингом;.main-menu li li - зачем вам этот блок? он не нужен;.main-menu li li a - маргин уберите отсюда и поиграйте с падингом.
ЗЫ: если уж совсем отчаятесь и не захотите самостоятельно решить эту задачку, то вот:
правильное решение
html,
body {#ecf0f1 ;
.main-menu {
.main-menu > li {#2c3e50 ;#2980b9 ;
.main-menu a {#ffffff ;
.main-menu > .active > a {#1abc9c ;#2c3e50 ;
.main-menu ul {
.main-menu li li a {#2980b9 ;
Добрый день, уважаемые знатоки.
CSS Код:
body {#ecf0f1 ;
ul li {#2c3e50 ;#2980b9 ;
}#ffffff ;
ul .active > a {#1abc9c ;#2c3e50 ;#2c3e50 ;#2980b9 ;#ffffff ; text-decoration: none;}
georg1
15.Январь.2018 12:47:26
5
К имеющемуся у тебя коду, добавь в самый низ:
ul li ul {#ffffff ;
Будет 100%, ну а тут уже сам поймешь математически, где какие просчеты
Насколько нормален код? При проверке выдает 100%. Заранее спасибо)
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
width: 200px;
list-style: none;
margin: 0;
padding: 0;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
background-color: #2980b9;
padding: 5px;
margin: 0;
padding: 0;
}
.main-menu a {
display: block;
text-decoration: none;
color: #ffffff;
padding: 10px;
padding-left: 15px;
}
.main-menu ul {
margin: 0;
padding: 10px 0;
list-style: none;
border-top: 2px solid #2c3e50;
background-color: #ffffff;
}
.main-menu li li a {
color: #2980b9;
text-decoration: underline;
padding: 5px;
padding-left: 15px;
}
.main-menu .active {
background-color: #1abc9c;
}
.main-menu a:hover {
color: #2c3e50;
background-color: #ffffff;
}
.main-menu li li a:hover {
color: #1abc9c;
}
.main-menu a:active {
text-decoration: underline;
color: #2c3e50;
background-color: #ffffff;
}
.main-menu li li a:active {
color: #1abc9c;
text-decoration: none;
}