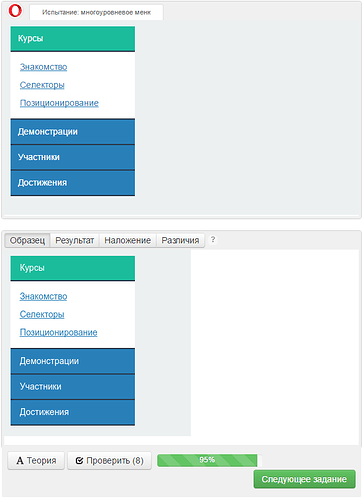
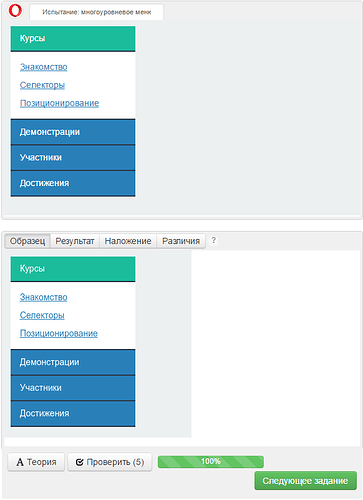
Собственно на скорую руку, правда методом тыка) Строго не судить 95%. Что не так для 100%? вроде все сошлось. собственно нашел проблему, указал padding:10px 12px; не внимательно читаю задание, отступы кратные 5))) Теперь сходство 100%
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu{
width:200px;
padding:0;
margin:0;
}
.main-menu > .active > a{
background-color:#1abc9c;
}
.main-menu > .active > ul{
padding: 0;
border-bottom:2px #2c3e50 solid;
}
.main-menu > .active > ul > li:first-child > a{
padding-top:15px;
}
.main-menu > .active > ul > li:last-child > a{
padding-bottom:15px;
}
.main-menu > .active > ul > li > a{
border-bottom: none;
background-color:#fff;
color:#2980b9;
text-decoration:underline;
padding:5px 15px
}
.main-menu li{
list-style:none;
}
.main-menu li a{
display:block;
padding:10px 15px;
background-color:#2980b9;
color:#fff;
text-decoration:none;
border-bottom:2px #2c3e50 solid;
}