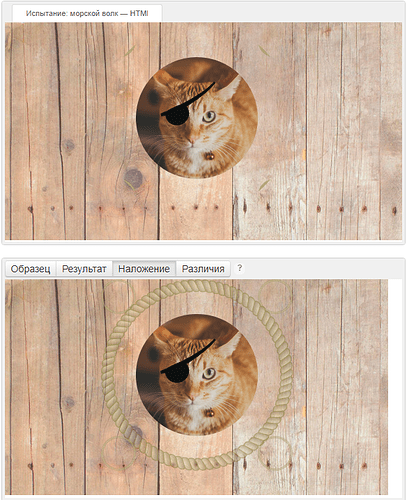
Помогите, пожалуйста! Вроде все сделала правильно, но изображение рамки никак не хочет становиться вокруг изображение (остается по углам)…
А в мини-браузере на моем компьютере отображается только ее часть (но это, как я понимаю, не такая уж и проблема, нужно смотреть на вкладку “Результат”, хотя это и доставляет определенные неудобства)
.portrait {
width: 275px;
height: 275px;
margin: auto;
border: 50px solid transparent;
background-image:
url("img/eye-patch.svg"),
url("img/keks-2.jpg");
background-repeat:
no-repeat;
background-position:
35px 35px,
50% 50%;
background-size:
80px,
cover;
background-clip: content-box;
border-radius: 50%;
border-image-source: url("img/rope-frame.png");
border-image-slice: 90px fill;
}