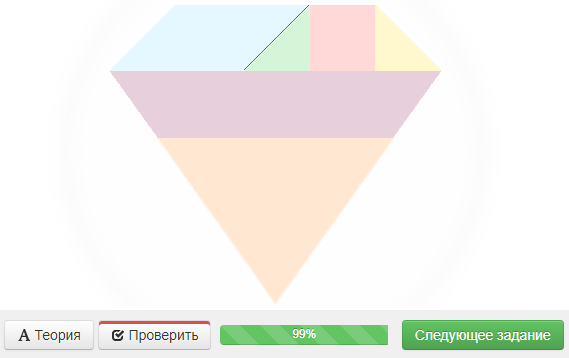
Здравствуйте. Подскажите пожалуйста, почему остаётся небольшой зазор между синим и зелёным блоками (см. на фото ниже)?

html,
body {
width: 550px;
height: 310px;
margin: 0;
padding: 0;
}
.part-blue {
transform: translate(-120px, -80px) skewX(-45deg);
}
.part-green {
transform: translateX(15px) rotate(90deg);
}
.part-red {
transform: translate(175px, -100px) skewX(-45deg);
}
.part-yellow {
transform: translateX(40px) rotate(90deg);
}
.part-maroon {
transform: translateY(-125px) rotate(180deg);
}
.part-orange {
transform: translate(105px, 160px) rotate(-90deg) scale(2);
}