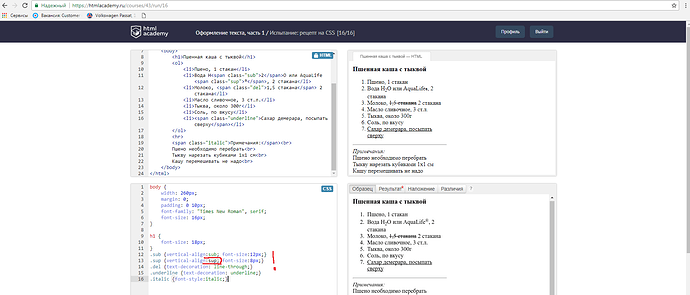
Второй день не получается сделать. Что не правильно?((( Посмотрела все темы, не помогло.
body {
h1 {
.sub {
Спасибо, огромное))) Надо быть внимательнее)))
Объясните плз почему не работает SUP? Спасибо
Ineska
31.Август.2017 13:59:20
5
Проверьте раскладку клавиатуры при наборе css-кода. Судя по тому, как подсвечивается слово, оно не воспринимается как значение свойства.
В CSS нужно прописывать super а не sup
Зачем это было сделано font-size: 12px; у каждого свое рзрешение монитора.
Kate744
07.Декабрь.2017 13:45:34
10
Откуда все взяли font-size: 12px;?
Kotofey
18.Декабрь.2017 19:33:04
11
В body и h1 указан размер в пикселях, поэтому и 12px, если хотите перевести в относительные единицы (em) разделите число в пикселях на 16. В нашем случае 0.75em будет.