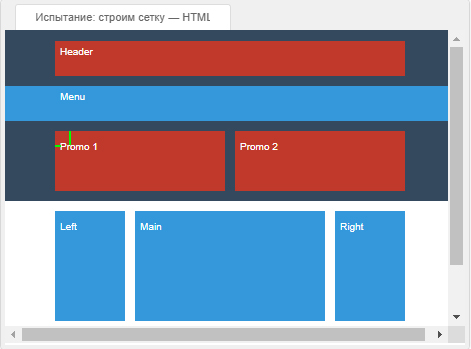
Подскажите пожалуйста, почему, когда я задаю padding 5px, отступ слева получается 5px, а сверху значительно больше?
HTML
<body>
<div class="wrapper">
<header>
<div class="header-block">
<p>Header</p>
</div>
<div class="menu-block">
<div class="positioner">
<p>Menu</p>
</div>
</div>
<div class="positioner">
<div class="header-column header-column-1">
<p>Promo 1</p>
</div>
<div class="header-column header-column-2">
<p>Promo 2</p>
</div>
</div>
</header>
<main>
<div class="positioner">
<div class="main-column left-column">
<p>Left</p>
</div>
<div class="main-column center-column">
<p>Main</p>
</div>
<div class="main-column right-column">
<p>Right</p>
</div>
</div>
</main>
<footer>
<div class="positioner">
<p>Footer</p>
</div>
</footer>
</div>
</body>
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.wrapper {
padding-top: 1px;
}
.positioner::after {
content: "";
display: table;
clear: both;
}
.wrapper {
background: #34495e;
}
.header-block {
width: 350px;
min-height: 35px;
margin: 0 auto;
background: #c0392b;
}
.header-block p {
padding: 5px
}
.menu-block {
background: #3498DB;
min-height: 35px;
margin-bottom: 10px;
}
.positioner {
width: 350px;
margin: 0 auto;
}
.menu-block p {
padding: 5px;
}
.header-column {
background: #c0392b;
width: 170px;
min-height: 60px;
margin-bottom: 10px;
}
.header-column-1 {
float: left;
margin-right: 10px;
}
.header-column-2 {
float: left;
}
.header-column p {
padding-left: 5px;
}
main {
background: white;
width: 100%;
}
.main-section {
width: 100%;
}
.main-column {
background: #3498DB;
min-height: 110px;
margin: 10px 10px 10px 0;
}
.main-column p {
padding-left: 5px;
}
.left-column {
float: left;
width: 70px;
}
.center-column {
width: 190px;
float: left;
}
.right-column {
width: 70px;
float: left;
margin-right: 0px;
}
footer p {
padding-left: 5px;
min-height: 35px;
}