Буду премного благодарен за рекомендации по исправлению и улучшению кода
<body>
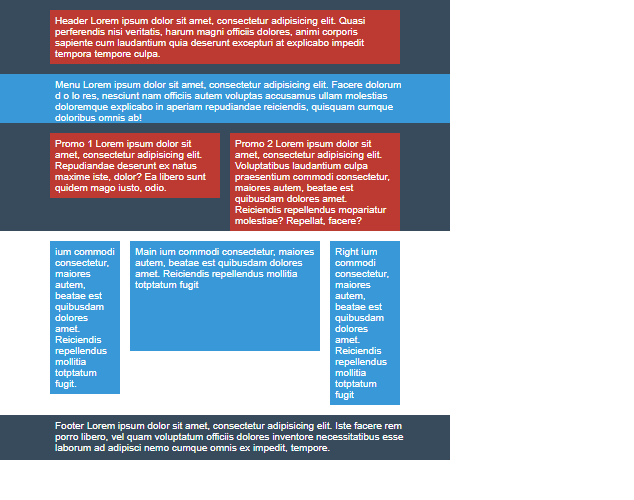
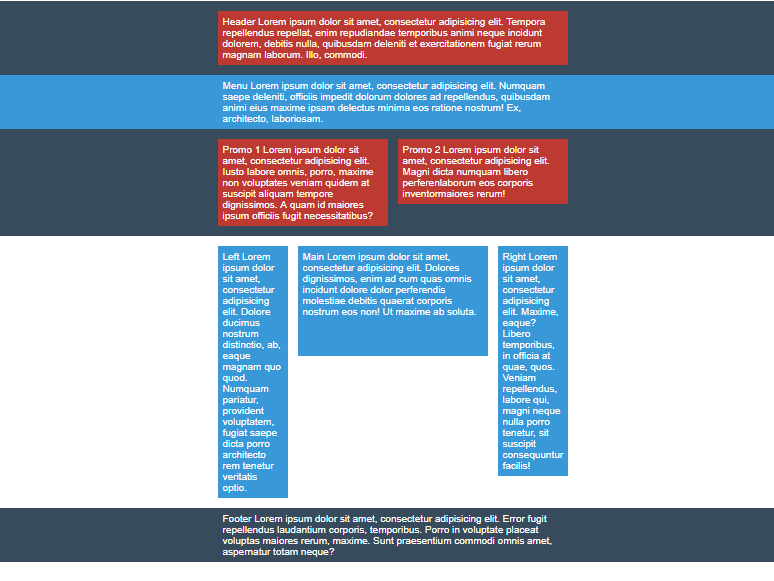
<div class = "header">
<div class = "positioner">
<div class = "logo">Header</div>
</div>
<div class = "menu">
<div class = "positioner">Menu</div>
</div>
<div class = "positioner">
<div class = "promo promo1"> Promo 1 </div>
<div class = "promo promo2"> Promo 2 </div>
</div>
</div>
<div class = "content">
<div class = "positioner">
<div class = "left">Left</div>
<div class = "main">Main</div>
<div class = "right">Right</div>
</div>
</div>
<div class = "footer">
<div class = "positioner">Footer</div>
</div>
</body>
.header {
padding-top: 10px;
width: 450px;
min-height: 160px;
background: #34495e;
margin-bottom: 10px;
}
.positioner {
width: 350px;
margin: 0 auto;
}
.positioner::after {
content: "";
display: table;
clear: both;
}
.logo {
margin-bottom: 10px;
padding: 5px;
background: #c0392b;
width: 340px;
min-height: 25px;
}
.menu {
padding-top: 5px;
padding-left: 10px;
margin-bottom: 10px;
width: 440px;
background: #3498DB;
min-height: 30px;
}
.promo {
padding: 5px;
width: 160px;
min-height: 50px;
background: #c0392b;
}
.promo1 {
float: left;
}
.promo2 {
float: right;
}
.content {
width: 450px;
min-height: 110px;
}
.left {
padding: 5px;
background: #3498DB;
float: left;
width: 60px;
min-height: 100px;
}
.main {
padding: 5px;
background: #3498DB;
margin-left: 10px;
margin-right: 10px;
width: 180px;
min-height: 100px;
float: left;
}
.right {
padding: 5px;
background: #3498DB;
float: right;
width: 60px;
min-height: 100px;
}
.footer {
margin-top: 10px;
background: #34495e;
width: 440px;
min-height: 40px;
padding-left: 10px;
padding-top: 5px;
}