Alina2
08.Ноябрь.2018 17:22:30
1
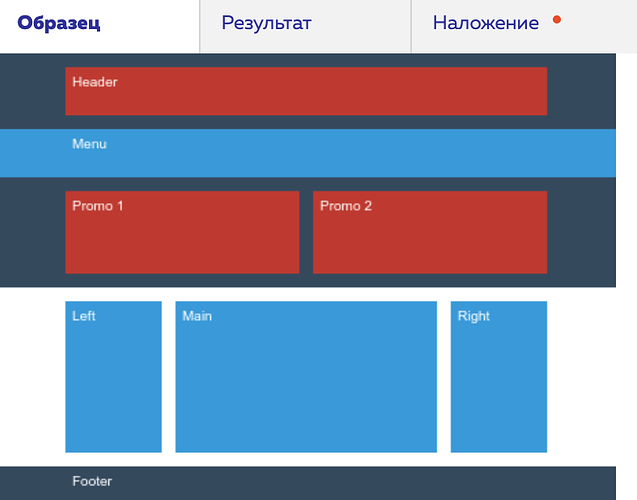
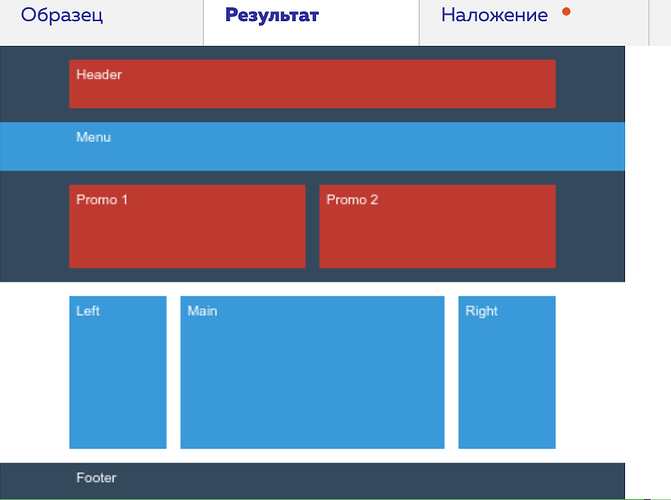
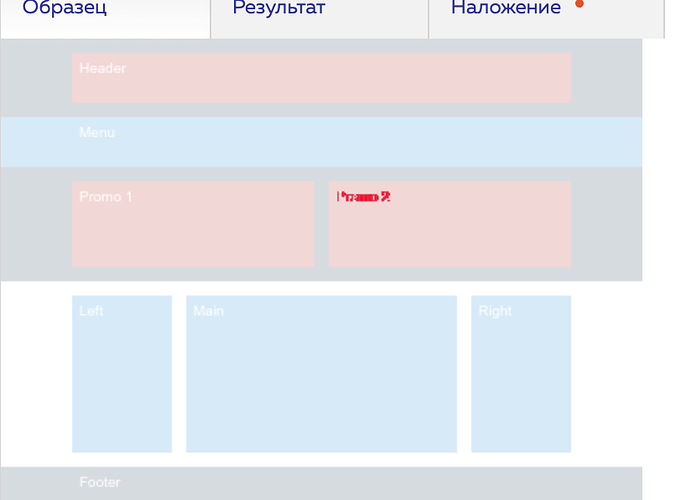
Здравствуйте, видит отличие, которое никак не исправлю, меняла внутренние отступы и в пикселях и в процентах, так и размер шрифта, ширину шрифта, и тд., все равно видит отличие.HTML-код
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header1">
<div class="header">Header</div>
<div class="menu">Menu</div>
<div class="promo1">Promo 1</div>
<div class="promo2"><span class="promo2-letters">Promo 2</span></div>
</div>
<div class="content clearfix">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
<div class=footer1>
<div class="footer">Footer</div>
</div>
</body>
</html>
CSS-код:
body {
font-size: 10px;#34495e ;#c0392b ;#c0392b ;#3498db ;#3498db ; min-height: 105px; padding: 5px 0px 0px 5px;}#34495e ; min-height: 30px; clear: both; padding: 5px 0px 0px 55px;}
/*#34495e – мокрый асфальт#c0392b – красный#3498db – синий
Ineska
08.Ноябрь.2018 18:05:32
3
Намудрили. Только пиксели используются. В целом код не очень. Центровщика нет, группировки стилей тоже. Ваша сетка должна быть только на флоатах. Проблемы с promo возникли именно из-за использования inline-block.
Здравствуйте Ineska.
Я хочу вас попросить посмотреть мой код.
Может можно еще лучше как то упростить его?
Мне важно мнение учителя)
<body>
<div class="wrapper">
<div class="layout-positioner clearfix">
<div class="column1 header">Header</div>
</div>
<div class="column2 ">
<div class="layout-positioner">
<div class="menu">Menu</div>
</div>
</div>
<div class="layout-positioner clearfix">
<div class="column1 promo1">Promo 1</div>
<div class="column1 promo2">Promo 2</div>
</div>
</div>
<div class="features">
<div class="layout-positioner clearfix">
<div class="column2 left">Left</div>
<div class="column2 main">Main</div>
<div class="column2 right">Right</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
<div class="column-footer">Footer</div>
</div>
</div>
html,
body {
font-size: 10px;
/*#34495e – мокрый асфальт#c0392b – красный#3498db – синий
.wrapper {#34495e ;#c0392b ;#3498db ;
margin-bottom:10px;
}
}
Ineska
18.Ноябрь.2018 09:07:45
7
Это не ко мне)
Если центровщик есть, то почему часто повторяется в css-коде width: 350px;?
1 лайк
<div class="layout-positioner clearfix">
<div class="column1 header">Header</div>
</div>
Здесь clearfix не нужен.
Не совсем правильно сделаны меню и футер.F12 или Shift+Ctrl+I.