Сделал идеальный код, но выполнил на 95%
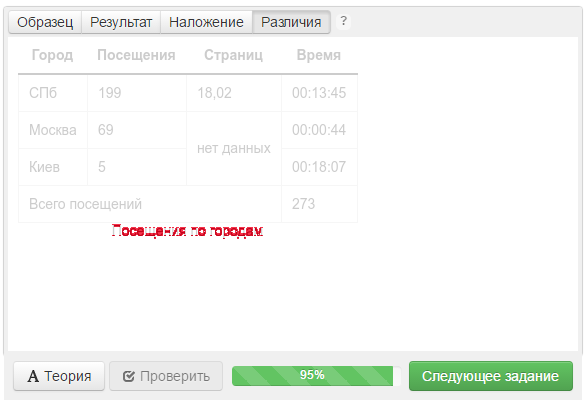
Почему то нижний текст “Посещения по городам” находится на несколько миллиметров выше, чем в образце, как исправить?
Вод код, если что
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table cellpadding="10">
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
<tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
td {
padding: 10px;
border: 1px solid lightgray;
}
th {
border-bottom: 2px solid black;
}
caption {
caption-side: bottom;
text-align: center;