SNPR
1
Не получается разобраться, как убрать перенос строки после радиокнопок и чекбоксов перед label. Прошу намекнуть на то, как это можно сделать.
body {
width: 550px;
}
form {
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 10px #cccccc;
}
fieldset {
padding: 10px;
border: 1px solid #34495e;
border-radius: 5px;
}
fieldset legend {
color: #34495e;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
input[type="radio"], input[type="checkbox"] {
display: block;
margin-bottom: 5px;
margin-top: 10px;
}
selector {
display: none;
}
input[type="radio"]:nth-of-type(2) + label, input[type="checkbox"]:nth-of-type(2) + label {
vertical-align: middle;
color: #7f8c8d;
}
selector{
content: "";
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;
box-shadow: 0 0 0 3px #bdc3c7;
}
selector {
border-radius: 50%;
}
input[type="checkbox"]:checked, input[type="radio"]:checked {
background: #1abc9c;
box-shadow: 0 0 0 3px #1abc9c;
}
input[type="checkbox"]:checked + label, input[type="radio"]:checked + label {
color: #1abc9c;
}
input[type="checkbox"]:disabled, input[type="radio"]:disabled {
box-shadow: 0 0 0 3px #ecf0f1;
}
input[type="checkbox"]:disabled + label, input[type="radio"]:disabled + label {
color: #ecf0f1;
}
input[type="text"] {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
color: #000;
border: 2px solid #bdc3c7;
border-radius: 5px;
vertical-align: middle;
}
input[type="text"]:required {
border-color: #e74c3c;
}
input[type="text"]:disabled {
color: #bdc3c7;
background: #f5f5f5;
border-color: #ecf0f1;
}
input[type="text"]:invalid {
color: #c0392b;
background: #f2a097;
border-color: #e74c3c;
}

SNPR
2
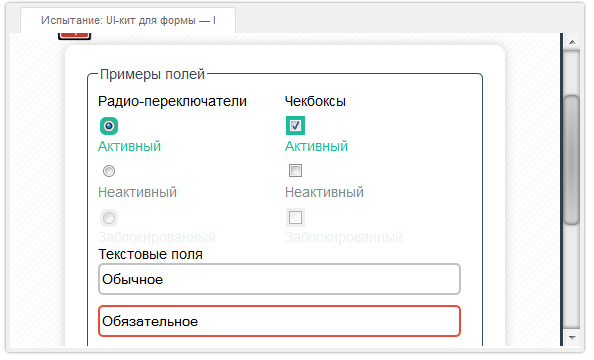
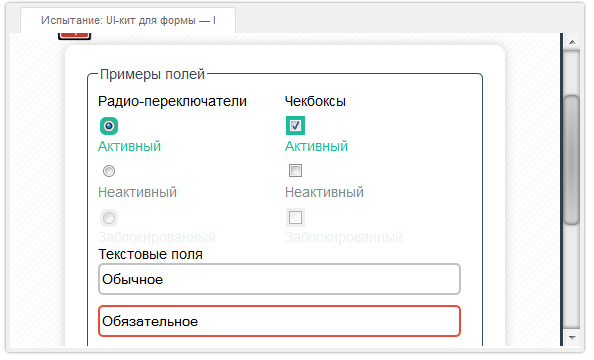
Не успел создать тему, как вышло вот так:
body {
width: 550px;
}
form {
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 10px #cccccc;
}
fieldset {
padding: 10px;
border: 1px solid #34495e;
border-radius: 5px;
}
fieldset legend {
color: #34495e;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
label {
display: block;
margin-bottom: 5px;
margin-top: 10px;
}
input[type="radio"], input[type="checkbox"] {
display: none;
}
input[type="radio"]:nth-of-type(2) + label, input[type="checkbox"]:nth-of-type(2) + label {
vertical-align: middle;
color: #7f8c8d;
}
input[type="radio"] + label:before, input[type="checkbox"] + label:before {
content: "";
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;
box-shadow: 0 0 0 3px #bdc3c7;
}
input[type="radio"] + label:before {
border-radius: 50%;
}
input[type="checkbox"]:checked + label:before, input[type="radio"]:checked + label:before {
background: #1abc9c;
box-shadow: 0 0 0 3px #1abc9c;
}
input[type="checkbox"]:checked + label, input[type="radio"]:checked + label {
color: #1abc9c;
}
input[type="checkbox"]:disabled + label:before, input[type="radio"]:disabled + label:before {
box-shadow: 0 0 0 3px #ecf0f1;
}
input[type="checkbox"]:disabled + label, input[type="radio"]:disabled + label {
color: #ecf0f1;
}
input[type="text"] {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
color: #000;
border: 2px solid #bdc3c7;
border-radius: 5px;
vertical-align: middle;
}
input[type="text"]:required {
border-color: #e74c3c;
}
input[type="text"]:disabled {
color: #bdc3c7;
background: #f5f5f5;
border-color: #ecf0f1;
}
input[type="text"]:invalid {
color: #c0392b;
background: #f2a097;
border-color: #e74c3c;
}
Всё ли правильно реализовал? 
SNPR
4
Сначало во втором сообщении было 99%, сейчас уже 100%.
Сам до конца не осознаю, как всё получилось, кажется, что случайно)
Ineska
5
Селектор некрасивый получился.
Псевдоэлемент пишется с двумя двоеточиями.
1 лайк
SNPR
6
Исправил.
Правильно ли исправил (заменил :nth-of-type на :enabled)?
CSS:
body {
width: 550px;
}
form {
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 10px #cccccc;
}
fieldset {
padding: 10px;
border: 1px solid #34495e;
border-radius: 5px;
}
fieldset legend {
color: #34495e;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
label {
display: block;
margin-bottom: 5px;
margin-top: 10px;
}
input[type="radio"], input[type="checkbox"] {
display: none;
}
input[type="radio"]:enabled + label, input[type="checkbox"]:enabled + label {
vertical-align: middle;
color: #7f8c8d;
}
input[type="radio"] + label:before, input[type="checkbox"] + label::before {
content: "";
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;
box-shadow: 0 0 0 3px #bdc3c7;
}
input[type="radio"] + label::before {
border-radius: 50%;
}
input[type="checkbox"]:checked + label::before, input[type="radio"]:checked + label::before {
background: #1abc9c;
box-shadow: 0 0 0 3px #1abc9c;
}
input[type="checkbox"]:checked + label, input[type="radio"]:checked + label {
color: #1abc9c;
}
input[type="checkbox"]:disabled + label::before, input[type="radio"]:disabled + label::before {
box-shadow: 0 0 0 3px #ecf0f1;
}
input[type="checkbox"]:disabled + label, input[type="radio"]:disabled + label {
color: #ecf0f1;
}
input[type="text"] {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
color: #000;
border: 2px solid #bdc3c7;
border-radius: 5px;
vertical-align: middle;
}
input[type="text"]:required {
border-color: #e74c3c;
}
input[type="text"]:disabled {
color: #bdc3c7;
background: #f5f5f5;
border-color: #ecf0f1;
}
input[type="text"]:invalid {
color: #c0392b;
background: #f2a097;
border-color: #e74c3c;
}
1 лайк
как пройти 15/18 Увеличьте его размер до 7.как
Ineska
8
Нет такого задания в этом курсе. Уточните свой вопрос, прикрепите ссылку.
Ineska
10
size=“7” допишите. Будьте внимательны, когда задаете вопрос. Обязательно находите тему того же раздела.