картинку можно посмотреть?
размер шрифта для h1 - 20px
Спасибо, только что справилась. Да, пришлось немало “поиграться” именно с размерами шрифтов.
Подберите ширину для футера. И вместо clear используйте float:left. Тогда margin-top будет гораздо меньше, потому что будет считаться не от верхнего края окна, а от колонки “about-us”.
Подскажите где ошибка?
/* Собственные стили блоков */
.logo,
.contacts,
.footer {
background-color: #333333;
color: #ffffff;
}
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
height: 30px;
/margin-bottom: 30px;/
text-align: center;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float: left;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
/clear: both;/
float: left;
/margin-top: 10px;/
width: 406px;
}
Если это еще актуально, попробуйте:
…
в .contacts или удалить
height: 30px;
/margin-bottom: 30px;/
или подобрать другое значение… мне кажется именно из-за этого параметра происходит наслоение блоков друг на друга
в .about-us
увеличить margin-bottom, чтобы опустить немного подвал
в .footer в принципе достаточно только
clear: both;
без всего остального в данном случае, как мне кажется, можно обойтись, но я могу и ошибаться))
Успехов))
Спасибо за ответ. Оказывается утверждение, что значения отступов, ширины блоков, а также неизвестных размеров шрифта кратны 10 не верное.
Задание можно решить множеством способов, в том числе, когда значения не кратны пяти. В оригинальном решении значения кратны пяти. 
размер шрифта для абзацев 12рх
Спасибо)
Нашла ошибки)))
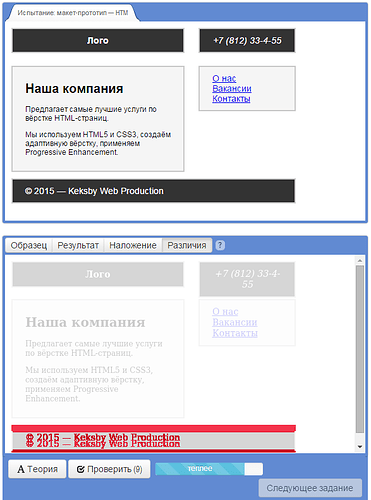
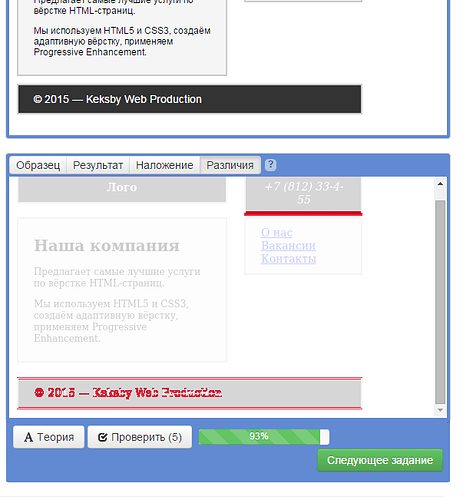
как опустить ячейку с классом footer, ниже ячейки about-us? В графе различия разница в том что ячейка footer находится выше чем указанно в образце
Код текстом, пожалуйста.
уже лучше, не угадал всего на пару пискелей, но попытки кончились
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
background-color: #ffffff;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float: left;
text-align: left;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
background-color: #333333;
color: #ffffff;
float: left;
margin-top: 10px;
width: 406px;
}