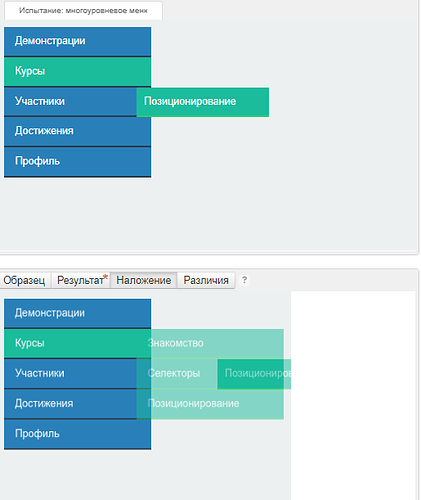
Приветствую,подскажите,куда пропало 2/3 подменю?)и почему?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 380px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu li {list-style:none;}
.main-menu{padding:0px;margin:0px}
.main-menu li a {text-decoration:none;}
.main-menu > li > a {
color:white;
padding:10px;
display:block;
background:#2980b9;
width:175px;
border-bottom: 2px solid #2c3e50;
padding-left:15px
}
.main-menu .opened > a {background:#1abc9c;}
.main-menu .sub-menu li{
display:block;
position:absolute;
left:300px;
border-bottom:2px solid #2ecc71;
width:160px;
background:#1abc9c;
padding:10px;
z-index:10;
left:190px;
}
.main-menu .sub-menu li a {color:white;}