Спасибо за комментарии.
Сетки моей тут вообще по сути нет, только фреймворка) Хотя некоторые блоки намерено отодвигал.
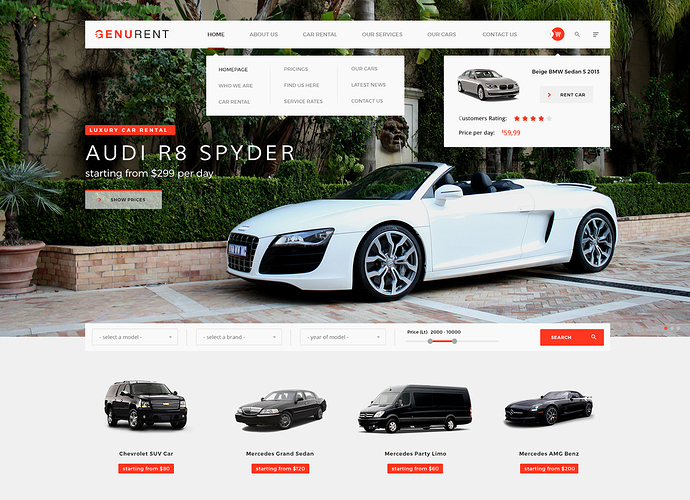
фильтр Price не закончен видимо.
Верно, там еще нужно докручивать бегунки и стили с jqueryui Да и не быстро это)
Выравнивание фото
они как раз таки по нижнему краю выравниваются, вот только изображения все разные в высоту, думал думал, как же лучше сделать, и остановился на этом варианте. так нужно к единому формату в photoshop по сути машинки подгонять.
Другие блоки по выравниванию, да хромают.
Что-то не так с колонками.
Не придумал как лучше сделать. Грубо говоря есть изначально таблица там 8 строк, и после 4й строки таблица отображается справа. Сделал 2 таблицы по 4ре сроки. мб не верно.
Вы пользовались плагином PixelPerfect?
Не слышал, поищу.
Выравнивание логотипов по верху дает не самый лучший вид.
Это уже исправил, постфактум)
Первоначальный эскиз прикреплю.
Цель была 1) пощупать, фреймворк.2) делать все на LESS или SASS Примерно знал, но теперь лучше. Раньше не вникая во фреймворки я мучился со Skeleton’ом. Но лиха беда начало!)
Затык еще есть с корзинкой, в уроках говорилось, что задавая родительскому блоку например позиционирование, то дочерний элемент берет координаты родительского. Это да работает, но когда включаем в моб версии такую штуку, то дочерний элемент не видит края экранов, соответсвенно верстка ломатеся. Пока не придумал, что лучше сделать, или js докручивать… еще не знаю. Вообщем описывал проблему тут на англ.