<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
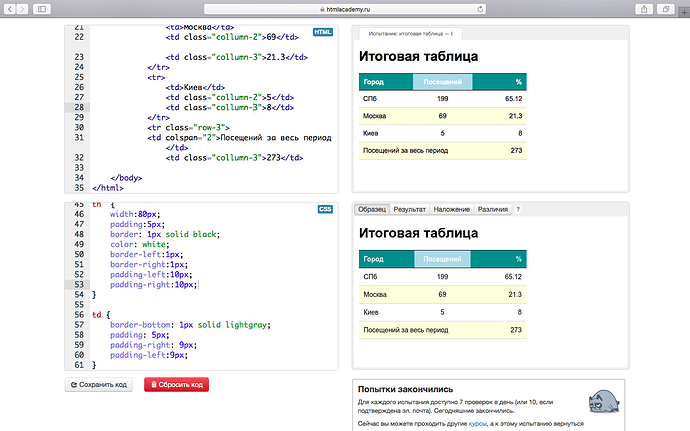
<h1>Итоговая таблица</h1>
<table>
<tr class="row-1">
<th class="cell-1">Город</th>
<th class="row-4">Посещений</th>
<th class="cell-2">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="collumn-2">199</td>
<td class="collumn-3">65.12</td>
</tr>
<tr class="row-2">
<td>Москва</td>
<td class="collumn-2">69</td>
<td class="collumn-3">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="collumn-2">5</td>
<td class="collumn-3">8</td>
</tr>
<tr class="row-3">
<td colspan="2">Посещений за весь период</td>
<td class="collumn-3">273</td>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
.cell-1 {
text-align: left;
}
.cell-2 {
text-align: right;
}
.collumn-2 {
text-align: center;
}
.collumn-3 {
text-align: right;
}
.row-1 {
background-color: darkcyan;
}
.row-2 {
background-color:lightyellow;
}
.row-3 {
background-color:lightyellow;
}
.row-4 {
background-color: lightblue;
width: 90px;
}
table {
width:100%;
height:180px;
border-collapse: collapse;
}
th {
width:80px;
padding:5px;
border: 1px solid black;
color: white;
border-left:1px;
border-right:1px;
padding-left:10px;
padding-right:10px;
}
td {
border-bottom: 1px solid lightgray;
padding: 5px;
padding-right: 9px;
padding-left:9px;
}