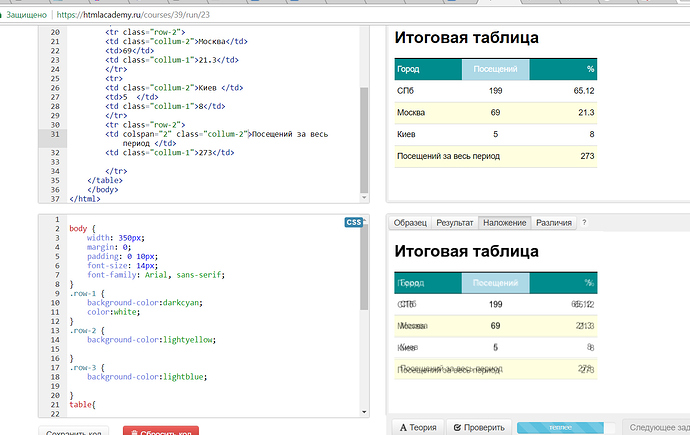
Добавил уже много лишнего, но все равно проверка не пропускает.
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="gorod">Город</th>
<th class="pos">Посещений</th>
<th class="procent">%</th>
</tr>
<tr>
<td style="text-align: left">СПб</td>
<td style="text-align: center">199</td>
<td style="text-align: right">65.12</td>
</tr>
<tr class="lightyellow">
<td style="text-align: left">Москва</td>
<td style="text-align: center">69</td>
<td style="text-align: right">21.3</td>
</tr>
<tr>
<td style="text-align: left">Киев</td>
<td style="text-align: center">5</td>
<td style="text-align: right">8</td>
</tr>
<tr class="lightyellow">
<td colspan="2" style="text-align: left">Посещений за весь период</td>
<td style="text-align: right">273</td>
</tr>
</table>
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-top: 2px solid black;
border-collapse: collapse;
}
td{
padding: 10px;
border-bottom: 2px solid lightgrey;
width: 33%;
}
th{
padding: 10px;
border-bottom: 2px solid black;
width: 33%;
}
.gorod{
text-align: left;
background-color: darkcyan;
color: white;
}
.pos{
background-color: lightblue;
color: white;
}
.procent{
text-align: right;
background-color: darkcyan;
color: white;
}
.lightyellow{
background-color: lightyellow;
}

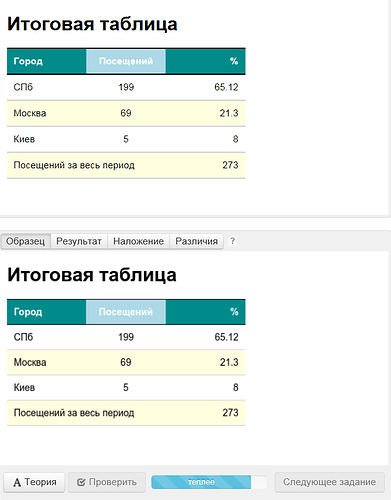
 Проверку прошел!!
Проверку прошел!!