sPin
15.Июль.2017 17:52:09
1
<body>
<title>Испытание: итоговая таблица</title>
</head>
<h1>Итоговая таблица</h1>
<table border="0" >
<tr>
<th class="ol">Город</th>
<th class="z">Посещений</th>
<th class="ii">%</th>
</tr>
<td >СПБ</td>
<td class="v">199</td>
<td class="iii">65.12</td>
</tr>
<tr>
<td class="y">Москва</td>
<td class="vi">69</td>
<td class="iiii">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="v">5</td>
<td class="vii">8</td>
</tr>
<td colspan="2" class="y">Посещений за период</td>
<td class="iiii" >273</td>
</tr>
</table>
</body>
CSS
body {
table{
td{
}
th{
.iii{
text-align: right;
}
color: black;
text-align: center;
}
.vi{
.vii{
text-align: right;
}
.ol{
Ineska
15.Июль.2017 18:13:36
2
Пожалуйста, выбирайте правильный раздел при создании темы.
sPin
15.Июль.2017 19:11:10
4
У меня еще есть вопрос: почему я пишу
Итоговая таблица
Но на выходе получаю разрыв как:
Итоговая таблица
словно использую тег br?
Ineska
15.Июль.2017 19:12:21
5
Для вставки фрагментов кода используйте кнопку </> в редакторе сообщений.
sPin
15.Июль.2017 19:16:29
6
Ок.<h1>Итоговая таблица</h1><br>
Ineska
15.Июль.2017 19:19:17
7
Отправьте весь код задания текстом, пожалуйста.
sPin
15.Июль.2017 19:21:34
8
<body>
<title>Испытание: итоговая таблица</title>
</head>
<h1>Итоговая таблица</h1>
<table border="0" >
<tr>
<th class="ol">Город</th>
<th class="z">Посещений</th>
<th class="ii">%</th>
</tr>
<td >СПБ</td>
<td class="v">199</td>
<td class="iii">65.12</td>
</tr>
<tr>
<td class="y">Москва</td>
<td class="vi">69</td>
<td class="iiii">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="v">5</td>
<td class="vii">8</td>
</tr>
<td colspan="2" class="y">Посещений за период</td>
<td class="iiii" >273</td>
</tr>
</table>
</body>
body {
width: 50px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
width: 350px;
height: 200px;
border-collapse: collapse;
}
td{
border-bottom: 2px solid lightgray;
padding:10px;
}
th{
border-top: 2px solid black;
border-bottom: 2px solid black;
padding: 5px;
}
.i{
background-color: darkcyan;
color: white;
text-align: center;
}
.z{
background-color: lightblue;
color: white;
text-align: center;
width: 110px;
}
.ii{
background-color: darkcyan;
color: white;
text-align: right;
}
.y{
background-color: lightyellow;
}
.iii{
background-color: white;
text-align: right;
}
.iiii
{
background-color: lightyellow;
color: black;
text-align: right;
}
.v{
color: black;
text-align: center;
}
.vi{
background-color: lightyellow;
text-align: center;
}
.vii{
text-align: right;
}
.ol{
background-color: darkcyan;
color: white;
text-align: left;
}
Ineska
15.Июль.2017 19:25:42
9
Так нельзя писать. Сначала заканчивается head, а потом начинается body.
fisker
18.Сентябрь.2017 18:28:19
11
И еще у Вас body имеет width 50px, поэтому и переносятся слова
Ваши испытания напоминают те жестокие эксперименты над собачками по исследования выученной беспомощности - когда от тебя что-то требуют, но ты не понимаешь что, ты снова и снова пытаешся что-то исправить и впадаешь в отчаяние. У меня произошел затык на том же задании. Мой результат при наложении полностью совпадал с образцом. Но сервер его так и не принял.
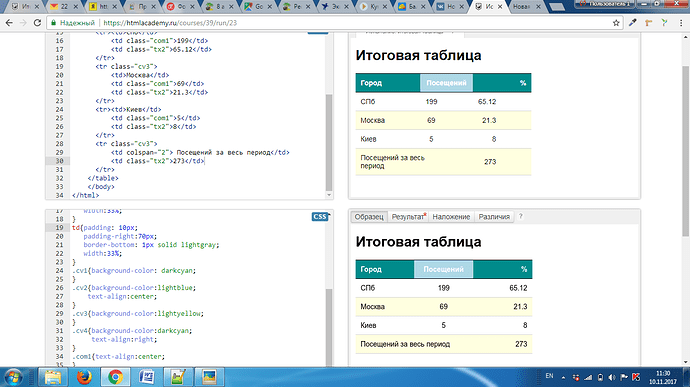
Не понимаю, почему class com1 и tx2 не работают, может, что-то не то в самих ячейках? помогите, пожалуйста, разобраться
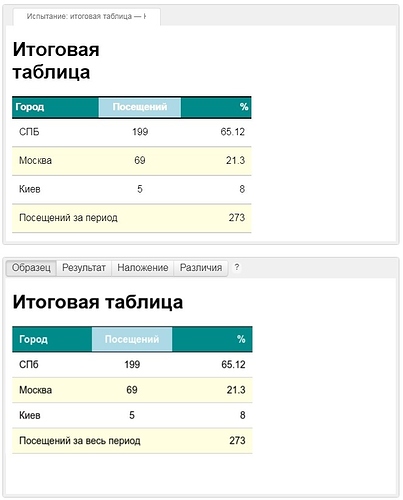
Испытание: итоговая таблица
Итоговая таблица
<table>
<tr> <th class="cv1">Город</th>
<th class="cv2">Посещений</th>
<th class="cv4"> %</th>
</tr>
<tr><td>СПб</td>
<td class="com1">199</td>
<td class="tx2">65.12</td>
</tr>
<tr class="cv3">
<td>Москва</td>
<td class="com1">69</td>
<td class="tx2">21.3</td>
</tr>
<tr><td>Киев</td>
<td class="com1">5</td>
<td class="tx2">8</td>
</tr>
<tr class="cv3">
<td colspan="2"> Посещений за весь период</td>
<td class="tx2">273</td>
</tr>
</table>
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{width: 33%;
border-collapse: collapse;
border-spacing: 10px;
}
th{padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid black;
text-align:left;
color:white;
width:33%;
}
td{padding: 10px;
padding-right:70px;
border-bottom: 1px solid lightgray;
width:33%;
}
.cv1{background-color: darkcyan;
}
.cv2{background-color:lightblue;
text-align:center;
}
.cv3{background-color:lightyellow;
}
.cv4{background-color:darkcyan;
text-align:right;
}
.com1{text-align:center;
}
.tx2{text-align:right;
}
Ineska
10.Ноябрь.2017 06:56:14
14
Lulchik-575:
padding-right:70px;
С таким отступом текст посередине не будет.
Спасибо, но все равно мне не совсем понятно, почему моя таблица получается узкая, куда именно нужно добавить ширину внутри ячеек?
body {
Ineska
10.Ноябрь.2017 07:36:35
16
Lulchik-575:
table{width: 33%;
Потому что натыкали ширину везде, где только можно было.