Jekod
1
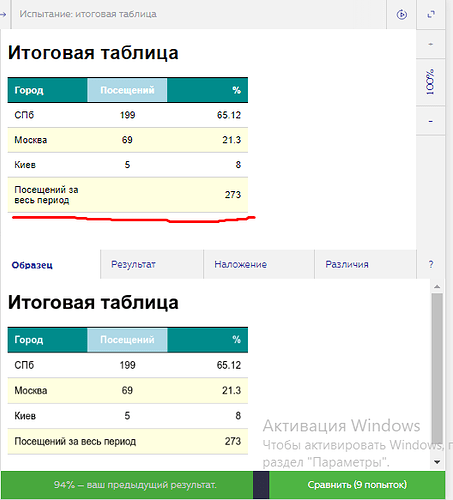
Не понимаю почему текст в нижней ячейке автоматически делится на 2 половины , этим самым растягивает ячейку.Программа засчитывает ошибку.
Итоговая таблица
| Город |
Посещений |
% |
| СПб |
199 |
65.12 |
| Москва |
69 |
21.3 |
| Киев |
5 |
8 |
| Посещений за весь период |
273 |
=========================================
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
th,td{
padding: 10px;
}
th{
width: 33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
}
td{
border-bottom: 1px solid lightgray;
}
table{
border-collapse: collapse;
}
.no1{
text-align: left;
}
.no2{
text-align: center;
}
.no3{
text-align: right;
}
.col-1{
background-color: darkcyan;
color: white;
}
.col-2{
background-color: lightyellow;
}
.col-3{
background-color: lightblue;
}
Помогите исправить ошибку.
Jekod
4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr class="col-1">
<th class="no1">Город</th>
<th class="no2 col-3">Посещений</th>
<th class="no3">%</th>
</tr>
<tr>
<td class="no1">СПб</td>
<td class="no2">199</td>
<td class="no3">65.12</td>
</tr>
<tr class="col-2">
<td class="no1">Москва</td>
<td class="no2">69</td>
<td class="no3">21.3</td>
</tr>
<tr>
<td class="no1">Киев</td>
<td class="no2">5</td>
<td class="no3">8</td>
</tr>
<tr class="col-2">
<td class="no1">Посещений за весь период</td>
<td class="no3" colspan="2">273</td>
</tr>
</table>
</body>
</html>
colspan="2"
первой ячейке в ряду добавьте, вместо последней и будет 100%
Jekod
6
Благодарю , пока не показали, не заметил бы