В чем ошибка? Пробовал ставить/убирать пробел - не помогает.
П.С.:
Можно ли в указывать for для нескольких ID?
Можно ли было использовать одинаковый ID в моем случае для input type=“radio” ?
Спасибо.

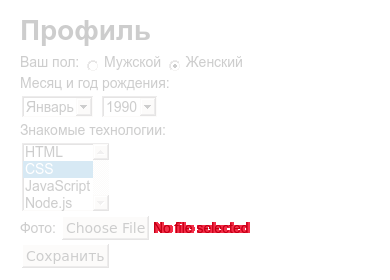
<form action="https://echo.htmlacademy.ru" method="post">
<label for="pol">Ваш пол:
<input type="radio" name="perekl" id="pol"> Мужской
<input type="radio" name="perekl" id="pol" checked> Женский
</label><br>
<label for="mh" for="yr">
Месяц и год рождения:<br>
<select type="text" name="month" id="mh">
<option>Январь</option>
</select>
<select type="text" name="year" id="yr">
<option>1990</option>
</select>
</label><br>
<label for="IT">Знакомые технологии:<br>
<select type="text" name="spisok" id="IT" multiple>
<option name="spis">HTML</option>
<option name="spis" selected>CSS</option>
<option name="spis">JavaScript</option>
<option name="spis">Node.js</option>
</select>
</label><br>
<label for="foto">Фото:
<input type="submit" name="ChooseFile" value="Choose File" id="foto"> No file selected
</label><br>
<label for="sv">
<input type="submit" name="save" id="sv" value="Сохранить">
</label>
</form>
</body>