Открывается.
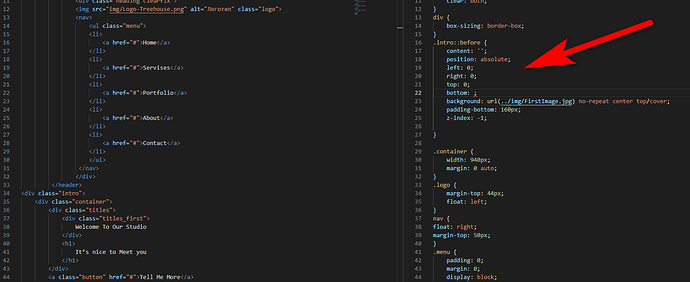
Вот так можно было сделать:
.back::before {
content: '';
/*background: url(../img/FirstImage.jpg) no-repeat center top/cover;*/
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: #11f; /* для примера */
z-index: -1;
}очистил класс back и добавил ваши селекторы и значения, получилось вот так
Но это не суть, ситуация в том, что мне нужно сделать по другому, я просто не знаю как, мне необходимо след. образом - div.back - необходимо убрать ,его быть не должно в этом смысл, должны остаться ОТДЕЛЬНО - хедер и div.index - хедер в перспективе должен будет отыгрывать на других страницах и поэтому должен быть отдельным, далее фоновый рисунок должен быть размещён в div.index - и каким то образом (вот тут я и не знаю как это сделать) растягиваться и на хедер - т.е. визуально всё должно выглядеть как и сейчас (когда у меня есть div.back) но хедер и div.index - должны быть отдельными и ничего их не должно объединять в единое целое. Мне сказали что можно сделать как абсолютным позиционирование или есть другие способы (без указания какие именно). Такие дела.
Тогда это может быть псевдоэлемент к div.index, который сдвинут вверх на высоту header с помощью координаты top абсолютного позиционирования.
а подскажите где можно об этом почитать, чтобы без лишнего, и разобраться? Я ещё не проходил псевдоэлементы только теги атрибуты и вероятно самые основные селекторы.
В позиционировании как я понял из примера у нас есть относительное и абсолютное позиционирование, в относительном мы задаём какую то зону и оформляем её, а в абсолютном мы создаём другую зону внутри относительно и благодаря такому взамодействию можем указывать местоположение абсолютной зоны и её редактировать. Но у меня другая ситуация 2 зоны не связанные и один элемент из одной зоны должен покрыть 2 зоны, как это сделать я не могу сообразить?
Вы не поняли. В ваше случае будут связаны блок .index и его псевдоэлемент, в котором и будет размещена фоновая картинка.
Вот таким образом как вы выше и скидывали, удаётся задать положение картинки по высоте и по ширине, однако если прописать 0 в bottom картинка налазит на заголовки, а если ставить другое значение отличное от нуля то ничего не меняется
А почему bottom, если вы по логике смещаете картинку вверх?
в общем подсказали мне что нужно сделать у самого не получилось.
вот как всё должно было быть
.intro {
background: url(../img/FirstImage.jpg) no-repeat center top/cover;
padding-bottom: 160px;
margin-top: -72px;
position: relative;
width: 100%;
overflow: hidden;
display: inline-block;
}
header {
position: relative;
z-index: 1;Это уже без абсолютного позиционирования
Как вот со всем этим разобраться? Вот мне в 2 словах объяснили что и зачем, прошло 2 дня я вот сейчас смотрю на эти селекторы и мне грустно, а если открываю новый html и css то вообще трудно представить в какой последовательности должно это приходить в уме, чтобы верно выстраивать все необходимое
п.с. скажите, а можно мне в этой теме дальше другого характера ситуацию разбирать или нужно создать новую тему? Вопрос касательно div (их будет 3) и картинки с подписью.
Не принципиально. Можете продолжать здесь.
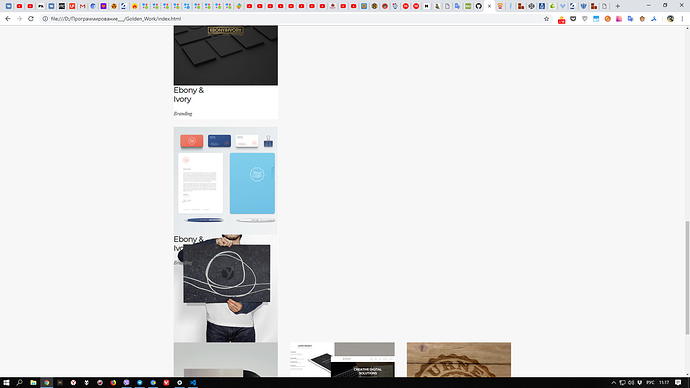
Отлично, тогда смотрите, далее по списку: мне необходимо закончить раздел “портфолио” в этом разделе мы имеем 6 картинок и 6 подписей под ними которые к ним прилегают, картинки уже были выставлены как положено (делалось по образцу) однако в образце не было подписи к картинкам, поэтому я начал делать подпись позже, мне сказали что необходимо сделать 3 блока div - 1) Это общий див где и картинка и подпись, 2) Див где только картинка 3) Див где только подпись (п.с. в подписи заголовок и абзац). И что-то не получается ничего.
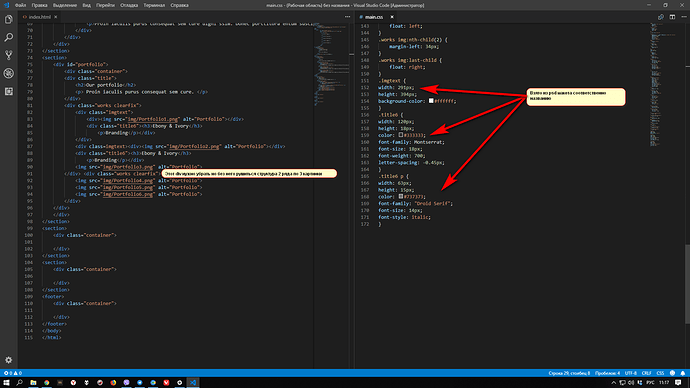
Код доступен по ссылке выше где доступен сайт с домена гитхаба, там 6 картинок выставлены как положено но не имеют подписей, а вот как я начал делать но всё начало крушиться.
Текстовым элементам фиксированная высота обычно не задается.
Ваша сетка держалась на флоатах. Когда вы каждый элемент портфолио обернули в отдельный div, для .imgText свойство float вы не написали.
Здравствуйте ув. Инеска 
Подскажите мне пожалуйста, в след. вопросе - делаю сейчас макет на одном из онлайн курсов но столкнулся с моментом кот. не проходил и не знаю как его правильно сделать, вопрос вероятно очень простой но для меня новый.
Смотрите я делаю макет сайта, макет не один там есть главная страница страница контактов, страница “Об” и ещё несколько страниц, мне сказали, что после того как закончу длеать 1 страницу (Home - главную) то к след. странице я подключаю тот же файл css и продолжаю в нём работать, как я понял, просто ниже перед медиа запросами создаётся комментарий, что это след. макет и там уже начинаем прописывать css код. Загвоздка возникла сразу в первом макете у меня есть хедер в котором шапка и “предложение” - в шапке логотип меню и кнопка, в предложении главный заголовок несколько текстов небольших и пару кнопочек. Для всего хедера задан фон картинкой и в шапке задан отдельный фон с прозрачностью. А вот уже в след. макете мне этот фон картинкой мешает он лишний, мне нужно задать там просто цвет фона… я начал как и в первом макете всё это делать но позже обнаружил, что т.к. я это пишу всё ниже и так же задаю фон хедеру то в моём первом макете всё меняется как и во втором (фон, цвет фона новый…)  возможно хедеру нужно задать какой то новый класс или модификатор и уже ему прописывать фон… но я не хочу допускать ошибок т.к. это важная проверочная работа…
возможно хедеру нужно задать какой то новый класс или модификатор и уже ему прописывать фон… но я не хочу допускать ошибок т.к. это важная проверочная работа…
Подскажите пожалуйста саму структуру как это делается? (работа делается по БЭМ и с использованием бутстрапа) прозрачный фон шапки не мешает но вместо картинки фона (у хедера) нужно задать цвет. И ещё скажите как быть если у меня одинаковые элементы на разных макетах мне просто в вёрстке нового макета нужно задавать им общий класс ведь повторное написание кода (одинакового) плохо…
Спасибо! Очень жду вашего ответа т.к. оооочень много ещё делать макетов сегодня