var getDayOfWeek = function(firstDay, day) {
var days = [‘воскресенье’,‘понедельник’,‘вторник’,‘среда’,‘четверг’,‘пятница’,‘суббота’];
day += days.indexOf(firstDay)-1;
s = days[day % 7]
return s;
}
var getDayOfWeek = function(firstDay, day) {
var days = [‘воскресенье’,‘понедельник’,‘вторник’,‘среда’,‘четверг’,‘пятница’,‘суббота’];
day += days.indexOf(firstDay)-1;
s = days[day % 7]
return s;
}
только параметр не очень хорошо переопределять, лучше завести переменную
и вернуть можно сразу выражение, без присвоения переменной, а то находите s и ниже тут же возвращаете.
let days = [‘понедельник’, ‘вторник’, ‘среда’, ‘четверг’, ‘пятница’, ‘суббота’, ‘воскресенье’]
let getDayOfWeek = function(firstDay, date) {
let d=date + days.indexOf(firstDay) - 1;
return days[d % 7];
};
Для каждого дня недели вы считаете одно и то же. Зачем тогда switch? (если понедельник, то 2+2, если вторник, то 2+2…)
И еще определение дня недели (когда вы находите остаток от деления на 7) у вас не учитывает день начала месяца.
Чтобы проверить работу программы можно вынести массив из функции:
var week = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var getDayOfWeek = function(dayOfWeek, date) {
var a = date % 7 - 1;
var day = '';
switch(dayOfWeek) {
case 'понедельник':
day = week[week.indexOf(dayOfWeek) + a];
break;
case 'вторник':
day = week[week.indexOf(dayOfWeek) + a];
break;
case 'среда':
day = week[week.indexOf(dayOfWeek) + a];
break;
case 'четверг':
day = week[week.indexOf(dayOfWeek) + a];
break;
case 'пятница':
day = week[week.indexOf(dayOfWeek) + a];
break;
case 'суббота':
day = week[week.indexOf(dayOfWeek) + a];
break;
case 'воскресенье':
day = week[week.indexOf(dayOfWeek) + a];
break;
}
return day;
}
и для каждого дня недели вызвать функцию и передать в нее дату - от 1 до 31, например.
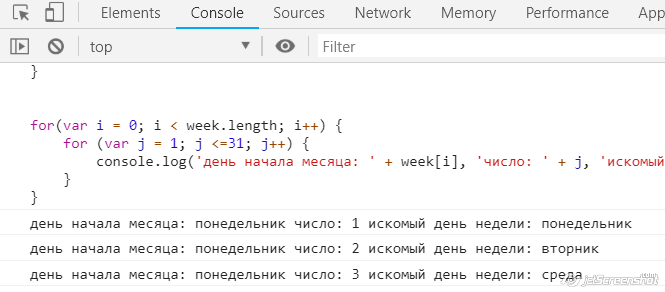
for (var i = 0; i < week.length; i++) {
for (var j = 1; j <=31; j++) {
console.log('день начала месяца: ' + week[i], ' число: ' + j, 'искомый день недели: ' + getDayOfWeek(week[i], j));
}
}
и посмотреть где у вас вернется undefined.
день начала месяца: воскресенье число: 1 искомый день недели: воскресенье
день начала месяца: воскресенье число: 2 искомый день недели: undefined
день начала месяца: воскресенье число: 3 искомый день недели: undefined
день начала месяца: воскресенье число: 4 искомый день недели: undefined
день начала месяца: воскресенье число: 5 искомый день недели: undefined
день начала месяца: воскресенье число: 6 искомый день недели: undefined
Можно вставить весь код прямо в консоли браузера и проверить.

function getDayOfWeek(firstDay, requiredDay) {
var week = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var requiredDayIndex = (week.indexOf(firstDay) + requiredDay - 1) % 7;
return week[requiredDayIndex];
}
// индексИскомогоДня = (индексПервогоДня + номерИскомогоДня - 1 (отнимаем 1 потому что первый день уже учтен в числе requiredDay, в противном случае будем считать его два раза)). Для значений, превышающих длину массива, узнаём индекс нужного нам дня с помощью остатка при делении на семь (соответствует количеству элементов массива): week[15] превратится в week [1], такой код помогает обойтись без циклов и добавления новых элементов в массив.
var getDayOfWeek = function (x, y) {
var week = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var shift = week.indexOf(x);
var z = 0;
if (y > 7) {
z = y % 7 + shift - 1;
} else {
z = y + shift - 1;
}
return week[z];
};
Я сделаль 
var getDayOfWeek = function (firstDayOfMonth, dayNumber){
var days = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var dayOfWeek = '';
var firstDayIndex = days.indexOf(firstDayOfMonth) - 1;
if ( dayNumber % 7 === 0 ) {
dayOfWeek = days[firstDayIndex];
} else if ( dayNumber < 7 && firstDayIndex + dayNumber >= days.length ){
dayOfWeek = days[Math.abs( firstDayIndex + dayNumber - days.length )];
} else {
var dayOfWeekIndex = dayNumber % 7;
dayOfWeek = days[firstDayIndex + dayOfWeekIndex];
}
return dayOfWeek;
};@yshmatlay
neededDay - что за зверь?
не пробовали почитать объяснение Какой сегодня день? ?
кажется, что можно оптимизировать.
Изменила название параметра функции с neededDay на dayNumber и провтыкала исправить в первой ветке проверки 
Прочитала вот… да, красивенько) но я до этого не додумалась 
Пока решал эту задачу, несколько раз возникала мысль, что наверняка есть способ попроще, строчки на 3-4. Но как с самого начала мне пришло в голову, что надо через новый массив делать, так и не отступала. Когда прошел испытание и заглянул на форум, засмеялся — увидел способ с остатком от деления. 4 строчки.
Скажите, имеет право на жизнь такой способ? (работает)
var days = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var getDayOfWeek = function (weekday, chosenDay) {
var daysArr = [];
if (chosenDay < 1 || chosenDay > 31) {
return 'введите значение от 1 до 31';
}
for (var i = 0; i < days.length; i++) {
var shift = days.indexOf(weekday) + i;
if (shift < days.length) {
daysArr.push(days[shift]);
} else {
daysArr.push(days[shift - days.length]);
}
for (var j = 0; j < chosenDay; j++) {
if (chosenDay > days.length) {
chosenDay -= days.length;
}
}
}
console.log(daysArr);
return daysArr[chosenDay - 1];
}
Если он имеет право на жизнь, то может есть, что улучшить?
Конкретно под условия задачи и если у пользователя нет возможности ошибиться(кнопочки там с днями недели у первого числа и список с числом месяца), то подойдет вот такое решение
var getDayOfWeek = function(firstDayOfWeek, number){
var dayOfWeek = [‘понедельник’,‘вторник’,‘среда’,‘четверг’,‘пятница’,‘суббота’,‘воскресенье’];
return dayOfWeek[(dayOfWeek.indexOf(firstDayOfWeek) - 1 + number) % 7];
}
Привет, а у меня вот так вот получилось. Вроде бы даже очень компактно, мне это прям нравится!
var getDayOfWeek = function(weekDay, number) {
var weekDays = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
for (var i = 0; i < 7; i++) {
if (weekDay === weekDays[i]) {
return(weekDays[(i + number - 1) % 7]);
}
}
}Решенька без циклов и условий:
var getDayOfWeek = function(weekday, data) {
var weekDayS=[‘понедельник’,‘вторник’,‘среда’,‘четверг’,‘пятница’,‘суббота’,‘воскресенье’];
var count =weekDayS.indexOf(weekday)+ data%7-1;
return weekDayS[count];
}
Попробуйте вызвать: getDayOfWeek(‘понедельник’, 7);
все-таки придется добавить условие
нет, не придется =) подумайте, нужно чуть изменить работу с остатком
да, что-то сразу в голову не пришло)
(weekDayS.indexOf(weekday)-1 + data)%7;
Блин полчаса пытался решить с отрицательными индексами массива (по пути питонщика), чтобы решить проблему выхода за пределы максимально индекса, пока осознал что в чертовом js нет отрицательных индексов в обычном понимании, и нельзя закольцевать массив таким образом…насколько же питон в этом плане удобнее!
Но в итоге оказалось что в проверку вообще не добавили такой вариант где в итоге приходилось бы выходить за границы массива и работает даже не до конца правильное решение:
var getDayOfWeek = function (firstDay, requiredDate) {
var week = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var day = week.indexOf(firstDay);
var sediment = requiredDate % 7 - 1;
var wantedDay = week[day + sediment];
return wantedDay;
};
То есть, если мы возьмем первый день воскресенье, а дату, например 20 число. То остаток от деления будет 20 % 7 = 5. Далее 5-1 = 4. И будем искать в массиве элемент с индексом 6 (изначальный индекс воскресенья) + 4 = 10, которого там нет…
Решается, путем добавления проверки, если выходим за 6 в итоге, то вычитаем из финального индекса 7:
var getDayOfWeek = function (firstDay, requiredDate) {
var week = ['понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота', 'воскресенье'];
var day = week.indexOf(firstDay);
var sediment = requiredDate % 7 - 1;
var index = day + sediment;
if (index > 6) {
index -= 7;
}
var wantedDay = week[index];
return wantedDay;
};