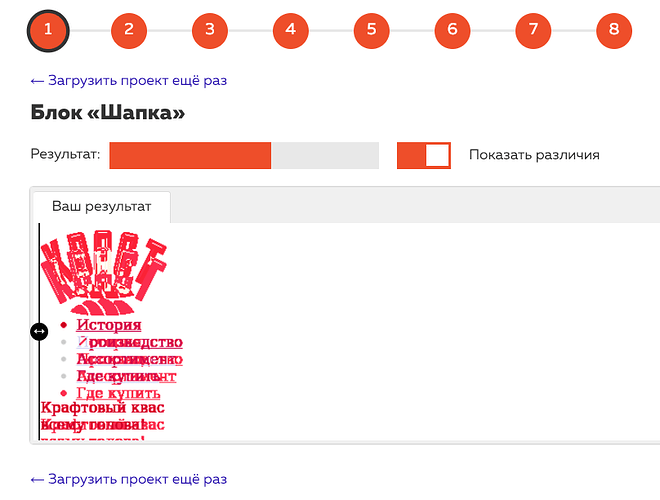
Сверстал все блоки. При проверке они почему-то оказываются ниже, чем должны быть. Не понимаю как это исправить и с чем это связано.
Код ниже.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<!-- Блок 1 -->
<div class="page-header">
<div class="header-top">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br>всему голова!</p>
</div>
<!-- Блок 2 -->
<div class="new">
<h2>Новинки</h2>
<div class="cards">
<div class="card">
<h3>Вахтер</h3>
<p>Алк. < 1%<br>Ккал: 35<p>
<p>Ржаной хлеб, Вода, Солод, Соль<p>
<img src="img/bottle-left.jpg">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="card">
<h3>Романтик</h3>
<p>Алк. < 0,5%<br>Ккал: 27<p>
<p>Ячменный хлеб, Вода, Солод, Апельсин<p>
<img src="img/bottle-right.jpg">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
<!-- Блок 3 -->
<div class="advantages">
<ul>
<li><h2>Варим сами</h2><p>Вот этими самыми руками.Экспериментируем и творим, что хотим.</p></li>
<li><h2>Своё, родное</h2><p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p></li>
<li><h2>Не экономим</h2><p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p></li>
</ul>
</div>
<!-- Блок 4 -->
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-1.png">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-2.png">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<!-- Блок 5 -->
<div class="press">
<h2>Пресса о нас</h2>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<p>Газета столичный Стольник <a href="#">Читать далее</a></p>
</div>
<!-- Блок 6 -->
<div class="assortment">
<h2>Ассортимент</h2>
<table class="assort-list">
<tr>
<th class="assort-name">Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td class="assort-name">Классика</td>
<td>< 1.2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td class="assort-name">Шабаш</td>
<td>< 1.2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td class="assort-name">Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td class="assort-name">Романтик <sup>Новинка</sup></td>
<td>< 0.5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<!-- Блок 7 -->
<div class="checkout">
<h2>Заказать</h2>
<p class="feedback-tip">Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="feedback-form" action="/keksby-mail" method="post">
<div class="feedback-form-group">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="feedback-form-group">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone">
</div>
<div class="feedback-form-group">
<label for="phone-two">Доп. номер:</label>
<input type="text" name="phone-two" id="phone-two">
</div>
<div class="feedback-form-group">
<label for="email">Email:</label>
<input type="text" name="email" id="email">
</div>
<div class="feedback-form-group">
<label for="topic">Объем заказа:</label>
<select name="topic" id="topic">
<option value="1">От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="feedback-form-group">
<label for="comment">Доп. комментарий:</label>
<textarea name="comment" id="comment" rows="10" cols="100">
</textarea>
</div>
<div class="checkbox-area">
<label>
<input type="checkbox" name="subscription">
Я согласен получать квасную рассылку
</label>
</div>
<input type="submit" class="btn" value="Отправить заказ">
</form>
</div>
<!-- Блок 8 -->
<div class="footer">
<div class="footer-top">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<div class="footer-copyright"><img src="img/htmlacademy.png"><b>Разработчик: </b> <a href="https://htmlacademy.ru">HTML Academy</a></div>
</div>
</body>
</html>
Ineska
27.Январь.2019 13:28:06
2
В каких именно блоках есть расхождения с образцом?
Расхождения есть в каждом блоке. Каждый из них съехал на примерно одно и то же расстояние.
Ineska
27.Январь.2019 13:37:41
4
Попробуйте убрать все лишние пустые строки между блоками и возможно комментарии тоже.
Я попробовал это сделать, ничего не изменилось.
Код который я загрузил:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="page-header">
<div class="header-top">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br>всему голова!</p>
</div>
<div class="new">
<h2>Новинки</h2>
<div class="cards">
<div class="card">
<h3>Вахтер</h3>
<p>Алк. < 1%<br>Ккал: 35</p>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="card">
<h3>Романтик</h3>
<p>Алк. < 0,5%<br>Ккал: 27</p>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
<div class="advantages">
<ul>
<li><h2>Варим сами</h2><p>Вот этими самыми руками.Экспериментируем и творим, что хотим.</p></li>
<li><h2>Своё, родное</h2><p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p></li>
<li><h2>Не экономим</h2><p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p></li>
</ul>
</div>
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-1.png">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-2.png">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<div class="press">
<h2>Пресса о нас</h2>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<p>Газета столичный Стольник <a href="#">Читать далее</a></p>
</div>
<div class="assortment">
<h2>Ассортимент</h2>
<table class="assort-list">
<tr>
<th class="assort-name">Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td class="assort-name">Классика</td>
<td>< 1.2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td class="assort-name">Шабаш</td>
<td>< 1.2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td class="assort-name">Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td class="assort-name">Романтик <sup>Новинка</sup></td>
<td>< 0.5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<div class="checkout">
<h2>Заказать</h2>
<p class="feedback-tip">Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="feedback-form" action="/keksby-mail" method="post">
<div class="feedback-form-group">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="feedback-form-group">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone">
</div>
<div class="feedback-form-group">
<label for="phone-two">Доп. номер:</label>
<input type="text" name="phone-two" id="phone-two">
</div>
<div class="feedback-form-group">
<label for="email">Email:</label>
<input type="text" name="email" id="email">
</div>
<div class="feedback-form-group">
<label for="topic">Объем заказа:</label>
<select name="topic" id="topic">
<option value="1">От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="feedback-form-group">
<label for="comment">Доп. комментарий:</label>
<textarea name="comment" id="comment" rows="10" cols="100">
</textarea>
</div>
<div class="checkbox-area">
<label>
<input type="checkbox" name="subscription">
Я согласен получать квасную рассылку
</label>
</div>
<input type="submit" class="btn" value="Отправить заказ">
</form>
</div>
<div class="footer">
<div class="footer-top">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<div class="footer-copyright"><img src="img/htmlacademy.png"><b>Разработчик: </b> <a href="https://htmlacademy.ru">HTML Academy</a></div>
</div>
</body>
</html>
Ineska
27.Январь.2019 14:06:02
6
Первый блок тоже не проходит?
Ineska
27.Январь.2019 14:15:09
8
Вы точно перезагрузили проект еще раз?
Интересно. Я перепроверил, еще раз загрузил, результат не меняется. Может быть архивирую как-то не так? Использую стандартные средства Mac.
Ineska
27.Январь.2019 14:25:33
10
Проверьте, тот ли архив отправляете на проверку.
Ineska
27.Январь.2019 14:30:30
12
Оставьте адрес эл. почты. Я отправлю архив, который частично проходит проверку у меня.
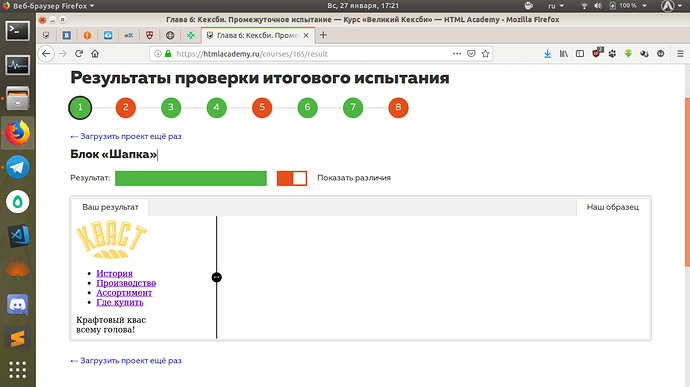
Спасибо! Все выглядит как на вашем скриншоте. Следующие версии буду архивировать другими способами.
Ineska
27.Январь.2019 14:43:15
16
Оставшиеся ошибки разберите, прочитав темы в разделе “Промежуточные испытания ”.
Katrish
02.Февраль.2019 01:54:06
17
Здравствуйте, у меня та же проблема весь контент на строчку сьезжает… уже не знаю , что делать… пришлите пожалуйста архив по 2 части… rihannarihanna@inbox.ru
<div class="new">
<h2>Новинки</h2>
<div class="new-items">
<div class="catalog-item">
<h3>Вахтёр</h3>
<p>Алк. < 1%<br>
Ккал: 35</p>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt=""»>
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжелого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="catalog-item">
<h3>Романтик</h3>
<p>Алк. < 0,5%<br>
Ккал: 27</p>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>