В 7 блоке не закрыт один input. Место легко найти по нестандартной расцветке закрывающего тега div.
Этот тэг не закрывающийся, но в XHTML он должен закрываться. Может у них что-то связано с этим. Попробую.
Как input не закрывающийся? Все остальные у вас закрыты. А у одного > не хватает.
Инпуты у меня нигде не закрыты. Закрытие ничего не дало. Что интересно, при просмотре 7-го блока проглядывает верхушка логотипа. Какой-то баг получается.
Вот почему я прошу код именно текстом. Я не могу скопировать часть вашего скрина, чтобы указать ошибку.
input id=“email” у вас не закрыт.
Огромное спасибо! Я посчитал, что Вы говорите о парном закрытии, а тут не закрыта галка. Сколько раз проверял, а не заметил. Все сработало. Еще раз, большое спасибо! Удачи!
Всем привет! Столкнулся с такой проблемой:
Вот код
Уже и ссылку делал на Ваш сайт и просто якорь ставил, не получается и всё, не могу понять, что мешает.
Дело в пробеле скорее всего. Попробуйте поставить пробел между закрывающим тегом b и открывающим тегом ссылки.
Спасибо Вам) Помог пробел)))Закончил все программы, сайт прям шикарен! Ещё бы JavaScript в таком виде появился, так круто было бы!)
у меня в точности та же проблема - но добавление пробела не помогает (или я что-то с ним не так делаю) .
Вот код 8-го блока:
<div class="footer-page"> <div class="footer-top"> <div class="logo"><img src="img/logo.png" alt="Кваст" width="140" height="76"> </div> <ul class="main-nav"> <li><a href="#">История</a></li> <li><a href="#">Производство</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Где купить</a></li> </ul> </div> <div class="social"> <a href="#" class="social-nn">Инстаграм</a> <a href="#" class="social-fb">Фейсбук</a> <a href="#" class="social-vk">Вконтакте</a> </div> <p> При перепечатке материалов ссылка на сайт обязательна! </p> <div class="developer"><img src="img/htmlacademy.png" width="27" height="34"> <b>Разработчик: </b> <a href="#">HTML Academy</a> </div> </div>
А атрибут href ссылкам заполняли? Попробуйте пробел через HTML
Да, вставляла https://htmlacademy.ru/ - не помогло
Когда пробовала прописать пробел так:
<b>Разработчик: </b> <a href="https://htmlacademy.ru/">HTML Academy</a>
стало только хуже - надпись HTML Academy сместилась относительно оригинала на этот самый пробел
ой, методом тыка проблема решилась: убрала пробел после Разработчик: и оставила после закрывающего тега < /b >
осталось только понять, почему оно хотело работать именно так?
Видимо у вас уже два пробела получалось в сумме…
да, понятно, что нужен был один пробел. не понятно, почему сработал вариант с пробелами между тегами < /b > и < a >, а с пробелом внутри тега < b > (в составе Разработчик: ) не сработал
хотя, пока писала ответ, сообразила: наверное, когда пробел заключен в теги < b >, он получается чуть толще (“жирнее”), чем требовалось…
Доброго времени суток дамы и господа!
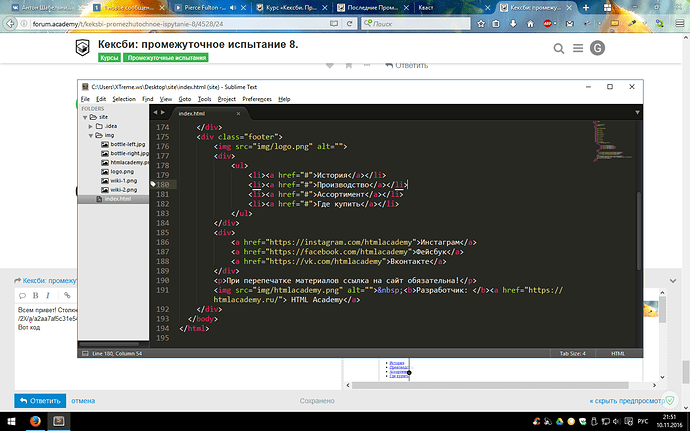
Было несколько недочетов, которые от чего то искоренились сами (код не трогал) спустя 2 дня, но остался один и по мне так самый “загадочный”. Проблемный блок из тела в студию (подвал):
А теперь показываю отображение ошибки на портале:
Я уже изрядно намучался. Теперь прошу вашего совета, может кто то будет более внимательный нежели я?
Я немного видоизменил код последнего блока:
логики конечно не увидел, но это помогло. Результат 100%.
Спасибо за помощь, да и весьма скорую!