Добрый день, Коллеги.
Прошу подсказать по следующему вопросу:
- У меня в браузере показывается блок 8.
- На портале вместо блока 8 пустое место
- Провели код на ошибки и вроде устранил их все
- лототип из футера упирается в кнопку из блока 7.
Что делать?
Каким образом я могу добавить здесь код?
Это не ошибка. Так и должно быть.
Красоту будете наводить при помощи CSS…
Добрый день, Валерия.
Благодарю вас за ответ.
- Вот скрин проблемы - http://joxi.ru/nAyp4LPcXpRk12. То есть, блок вообще не отображается на Портале.
- Я только что спросил у своей коллеги Анны. Она мне сказала, что нужно работать табированием, а не пробелами + мы не понимаем, как наличие пустой строки в HTML может на что-то влиять. Вот мой код - http://joxi.ru/V2V6ZRyU09OVY2.
- Буду благодарен за ответ, так как я хотел бы завершить это задание.
P.S.
Прошу подсказать, как я могу залить код сюда текстом.
Андрей
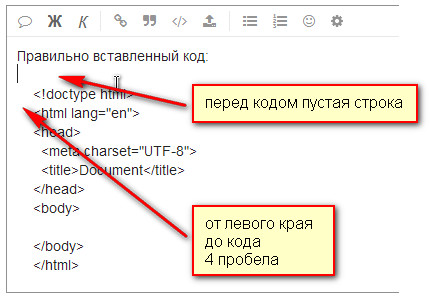
Смотрите сообщение выше, на картинке показано.
При форматировании используйте кнопку </> в редакторе сообщений
Кексби. Промежуточное испытание - не показывается блок 8
Выделите свой код CTRL+A.
Скопируйте CTRL+C.
Вставьте в сообщение на форуме CTRL+V.
В сообщении при выделенном коде нажмите кнопку </> в редакторе сообщений.
</> добавляет/удаляет к выделенному фрагменту кода 4 пробела.
В своём коде ничего “убивать” не нужно.
Т.е. Ваш код может быть форматирован как угодно – важно весь блок кода подвинуть от края на 4 пробела.
ясно, спасибо.
Было бы классно, если бы админ повесил закрепленную ветку, чтобы все нубы сразу все видели:
- Выделить код через ctrla
- вставить через ctrlv
- Нажать на кнопку </> при выделении кода
Вот.
Все работает. Код вставляем.
Код к ветке:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="page-header">
<div class="header-top">
<div class="header-logo">
<img src="img/logo.png" alt="Кваст" width="140" height="76">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="promo">
<p>Крафтовый квас<br> всему голова!</p>
</div>
</div>
<div class="new">
<h2>Новинки</h2>
<div class="new items">
<div class="new-item">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="Кваст «Вахтёр»" width="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="new-item">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="Кваст «Романтик»" width="319" height="459">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
<div class="features">
<ul>
<li class="feature-item">
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="feature-item">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="feature-item">
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<div class="kvas-reference">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник:</i> <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-1.png" alt="Происхождение кваса" width="200" height="101">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>Источник:</i> <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-2.png" alt="Классификация кваса" width="200" height="101">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<div class="reviews">
<h2>Пресса о нас</h2>
<div class="reviews-list">
<blockquote class="review-item">
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<cite><i>Газета столичный Стольник</i></cite> <a href="#" title="Читать далее">Читать далее</a>
</blockquote>
</div>
</div>
<div class="price-list">
<h2>Ассортимент</h2>
<table class="price-list">
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<div class="order form">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="order-form" action="/kvast-mail" method="post">
<div class="order-form-group">
<label for="name">Представьтесь:</label>
<input type="text" name="name" id="name">
</div>
<div class="order-form-group">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone">
</div>
<div class="order-form-group">
<label for="additional-phone">Доп. номер:</label>
<input type="text" name="additional-phone" id="additional-phone">
</div>
<div class="order-form-group">
<label for="email">Email:</label>
<input type="text" name="email" id="email">
</div>
<div class="feedback-form-group">
<label for="volume">Объем заказа:</label>
<select name="volume" id="volume">
<option value="1" selected>От 5 до 10 баррелей в неделю</option>
</select>
<div class="feedback-form-group">
<label for="comments">Доп. комментарий:</label>
<textarea name="comments" id="comments" rows="10"></textarea>
</div>
<div class="checkbox-area">
<label>
<input type="checkbox" name="subscription">
Я согласен получать квасную рассылку
</label>
</div>
<div class="feedback-form-group">
<input type="submit" class="btn" value="Отправить заказ">
</div>
</form>
</div>
<div class="page-footer">
<div class="footer-logo">
<img src="img/logo.png">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<div class="footer-social">
<a class="social-btn" href="#">Инстаграм</a>
<a class="social-btn" href="#">Фейсбук</a>
<a class="social-btn" href="#">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div class="footer-copyright">
<img src="img/logo.png" alt="HTML-Academy"><b>Разработчик:</b> <a href="#">HTML Academy</a>
</div>
</div>
</body>
</html>
В 7 блоке не закрыт </div>
<div class="feedback-form-group">
<label for="volume">Объем заказа:</label>
<select name="volume" id="volume">
<option value="1" selected>От 5 до 10 баррелей в неделю</option>
</select>
Спасибо большое за ответ.
Я вынес важный урок из этого треда - нужно проверять код на корректность дивов. 10 раз его смотрел…)))
Просто настройте свой редактор так, чтобы подсвечивались незакрытые теги
Парные теги желательно писать сразу парами – открыл-закрыл. Потом всё внутри них.
Ок, обязательно сделаю. Просто я стараюсь максимально минимизировать автоматизацию для ручной тренировки навыков.
Я думаю, что данный инструмент снял бы эту проблему конечно сразу.
Ок, спасибо за совет. Я так вроде и стараюсь делать.