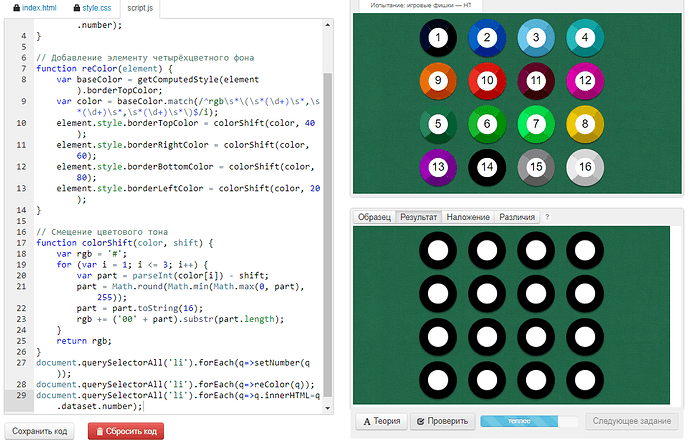
В окне минибраузера всё отображается, по-моему, на 100%. Но после нажатия кнопки проверки видно что мой вариант почему-то не принимается на проверку. Почему? Последняя версия хрома у меня.
Возможно не воспринимается синтаксис ES6.
Переписал 27 строчку старым синтаксисом function(){}, не работает тоже
Отправьте код текстом, пожалуйста.
document.querySelectorAll(‘li’).forEach(q=>setNumber(q));
document.querySelectorAll(‘li’).forEach(q=>reColor(q));
document.querySelectorAll(‘li’).forEach(q=>q.innerHTML=q.dataset.number);
document.querySelectorAll(‘li’).forEach(function(q){setNumber(q)});
document.querySelectorAll(‘li’).forEach(function(q){reColor(q)});
document.querySelectorAll(‘li’).forEach(function(q){q.innerHTML=q.dataset.number});
forEach() не работает почему-то. Попробуйте переделать на for. Курс всё еще находится на реконструкции.
1 лайк