Здравствуйте! Столкнулась с такой проблемой:
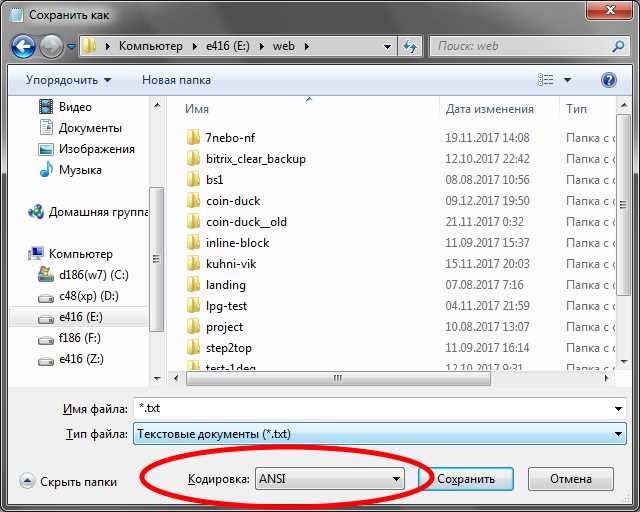
Кодировка Utf-8 не воспринимается любым браузером в Windows 10.
Какую кодировку нужно писать именно для него, и почему?
К сожалению, выдает вот так:
код:
<DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поэты и писатели сегодня!</title>
<meta name="viewport" content="width-device-width, initial-scale=1" >
</head>
<body>
<div class="conteiner-fluid">
<h1>Здравствуйте, проходите, присживайтесь, пожалуйста! Чувствуйте себя, как дома!</h1>
<p>Сейчас много людей пишущих стихи и рассказы, к сожалению, не имеющих возможности их публиковать в бумажном варианте, да и мало людей, которые читают книги в бумажном виде. Почти все имеют доступ к интернету</p>
<div class="row">
<div class="col-md-4" style="background-color:#008000">Left</div>
<div class="col-md-4" style="background-color:#3CB371">Middle</div>
<div class="col-md-4" style="background-color:#98FB98">Right</div>
</div>
</div>
</body>
</html>