<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: флаги</title>
<meta charset="utf-8">
</head>
<body>
<div class="flag ireland"></div>
<div class="flag trinidad"></div>
<div class="flag congo"></div>
<div class="flag mauritius"></div>
<div class="flag botswana"></div>
<div class="flag madagaskar"></div>
</body>
</html>
CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 505px;
height: 260px;
padding-top:30px;
padding-left:15px;
}
.flag {
float: left;
width: 150px;
height: 100px;
margin-right: 15px;
margin-bottom: 30px;
background-color: #ffffff;
border: 1px solid #aaaaaa;
}
.ireland {
background-image:linear-gradient(90deg, #009b48 33%, #ffffff 33%, 66%, #ff7900 66% );
}
.trinidad {
background-image:linear-gradient(45deg, #ce1126 40%, #ffffff 40%, 43%, #000 43%, 57%, #ffffff 57%, 60%, #ce1126 60%);
}
.congo {
background-image:linear-gradient(135deg, #009543 40%, #fbde4a 40%,60%, #dc241f 60%);
}
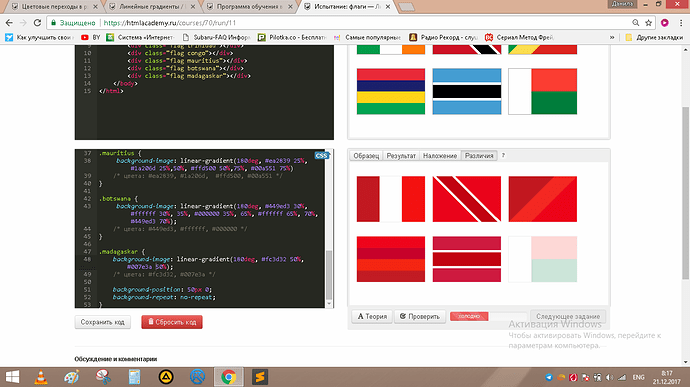
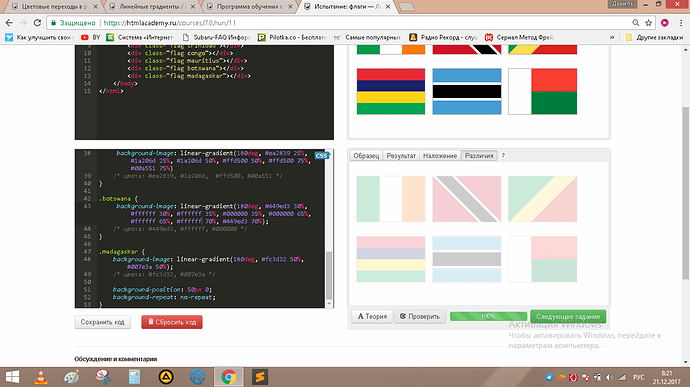
.mauritius {
background-image:linear-gradient(180deg, #ea2839 25%, #1a206d 25%, 50%, #ffd500 50%, 75%, #00a551 75%);
}
.botswana {
background-image:linear-gradient(180deg, #449ed3 30%, #ffffff 30%, 35%, #000000 35%, 65%, #ffffff 65%, 70%, #449ed3 70%);
}
.madagaskar {
background-image:linear-gradient( #fc3d32 50%, #007e3a 50% );
background-position: 50px 0;
background-repeat: no-repeat;
}