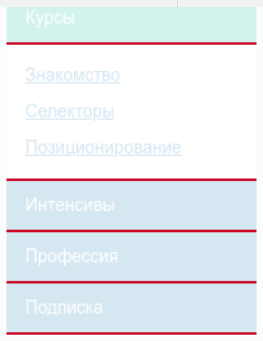
Уже глаз дергается) Помогите, пожалуйста. Что не так с рамками?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.main-menu {
margin: 0;
padding: 0;
list-style: none;
width: 200px;
}
.main-menu a {
display: block;
background-color: #2980b9;
}
.main-menu > li {
border-bottom: 2px solid black;
}
.main-menu > li > a {
padding: 10px 15px;
color: white;
text-decoration: none;
/border-bottom: 2px solid black;/
}
.main-menu .active > a {
background-color: #1abc9c;
border-bottom: 2px solid black;
}
.main-menu ul {
list-style: none;
background-color: white;
padding: 10px;
/border-bottom: 2px solid black;/
}
.main-menu li li a {
padding: 5px;
background-color: white;
color: #2980b9;
}