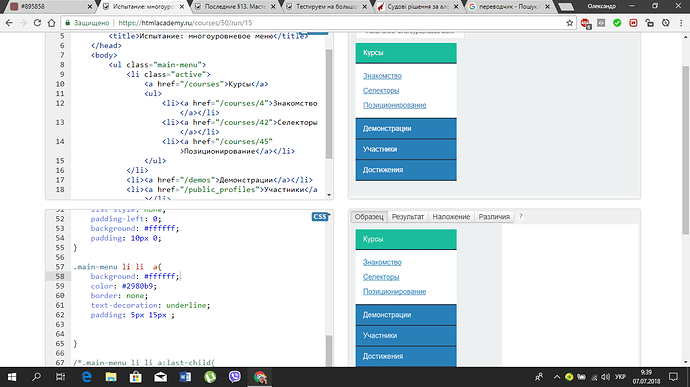
Оцените пожалуйста код =), не давайте готового ответа просто скажите где и как можно было его улучшить), всем спасибо за критику
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: многоуровневое меню</title>
</head>
<body>
<ul class="main-menu">
<li class="active">
<a href="/courses">Курсы</a>
<ul>
<li><a href="/courses/4">Знакомство</a></li>
<li><a href="/courses/42">Селекторы</a></li>
<li><a href="/courses/45">Позиционирование</a></li>
</ul>
</li>
<li><a href="/demos">Демонстрации</a></li>
<li><a href="/public_profiles">Участники</a></li>
<li><a href="/achievments">Достижения</a></li>
</ul>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
padding: 0;
margin: 0;
width: 200px;
}
.main-menu > li {
padding: 0;
margin: 0;
border-bottom: 2px solid #2c3e50;
}
.main-menu a {
color: #ffffff;
background: #2980b9;
padding: 10px 15px;
text-decoration: none;
display: block;
}
.main-menu > .active > a{
background: #1abc9c;
border-bottom: 2px solid #2c3e50;
}
.main-menu ul {
list-style: none;
padding-left: 0;
background: #ffffff;
padding: 10px 0;
}
.main-menu li li a{
background: #ffffff;
color: #2980b9;
border: none;
text-decoration: underline;
padding: 5px 15px ;
}