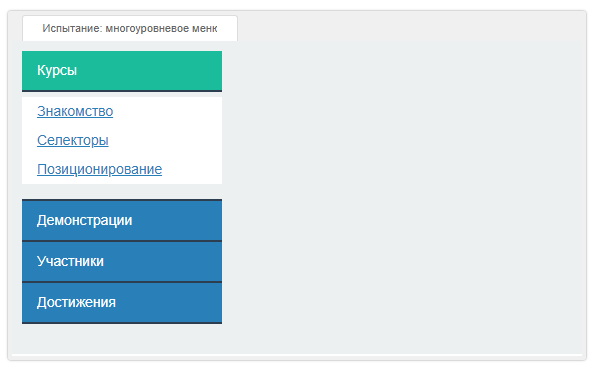
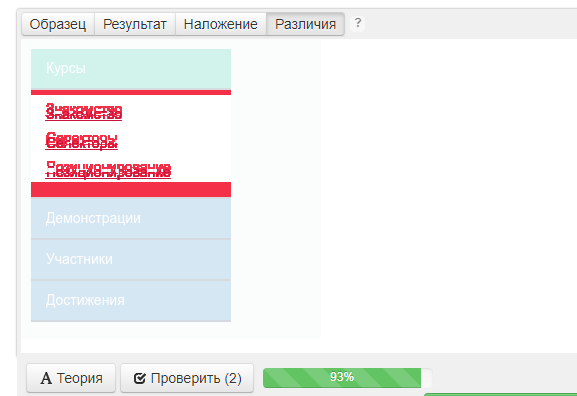
Помогите исправить ошибку, никак не могу разобраться, что делать с вложенным списком
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
list-style:none;
margin:0px;
padding:0px;
width:200px;
}
.main-menu a{
display:block;
background-color:#2980b9;
text-decoration:none;
border-bottom:2px solid #2c3e50;
padding: 10px 15px;
color:white;
}
.main-menu >.active > a{
background-color:#1abc9c;
}
.main-menu ul{
list-style:none;
margin:0px 0px;
padding:5px 0px 15px 0px;
border-bottom:2px solid #2c3e50;
}
.main-menu li li a {
background-color:#ffffff;
color:#2980b9;
border-bottom:none;
text-decoration:underline;
display:block;
padding:5px 15px;
}