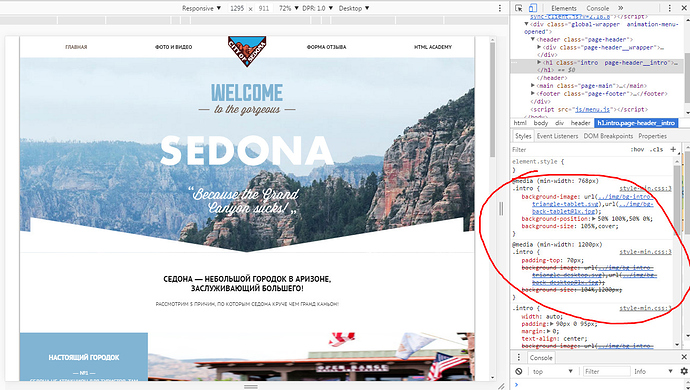
Добрый день, подскажите почему у меня не переопределяются стили в медиа выражении для больших мониторов (от 1200px)? Когда пишу !important тогда все работает, но такой код не куда не годится.
Работает тогда когда я для планшетной версии стилей указываю минимальную и максимальную ширины. Но я не хочу дублировать много кода. Подскажите почему не работает? У друга работает, а у меня нет.
https://mishachernov.github.io/sedona/index.html deploy
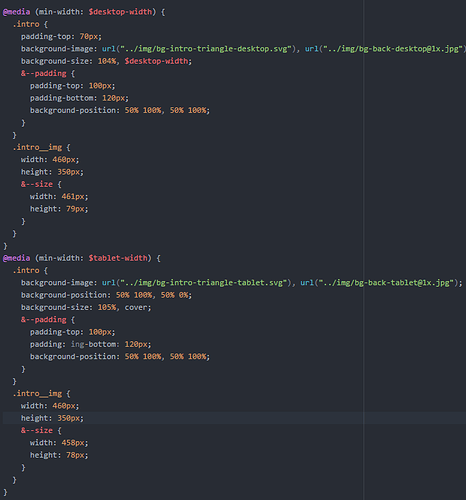
https://github.com/MishaChernov/sedona/blob/master/src/sass/blocks/intro.scss
Пришлось для планшетной версии прописывать стили для минимальной и максимальных ширин, что бы я смог на десктопной версии стили так же задавать, но это не выход, хочу найти новое решение
Почему удалили? Хорошее было объяснение проблемы.
Не уверен что в этом была проблема.
А не все таки проблема была в этом, можно как нибудь возобновить то что удалил?) 
Только если заново напишете))
Ладно может кто если столкнется с такой проблемой как у меня, тогда вот решение.
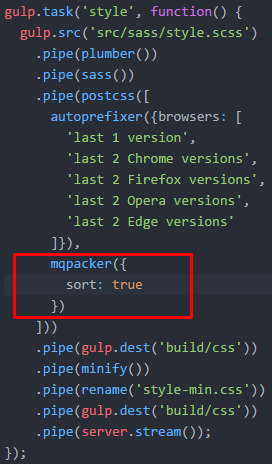
У меня не сортировались media выражение при сборке проекта в gulp. Я решил её с помощью пакета media query packer в котором sort должен быть true.

2 лайка