Совсем не радуют Результаты проверки итогового испытания! Хотя в моем Google Chrome (последней версии!), почти все правильно отображается!..
В чем может быть причина? Мой некорректный код?
Текст "как есть" (без применения форматирования)Мой код: Кваст
<div class="header-logo">
<img src="img/logo.png" alt="Кваст" width="140" height="76">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br>всему голова!</p>
</div>
<div class="block-2">
<h2>Новинки</h2>
<h3>Вахтёр</h3>
<div class="novinki">
<div class="novinki-vaxter">Алк. < 1% <br>Ккал.35<br>
<p>Ржаной хлеб, Вода, Солод, Соль</p><br>
</div>
<img src="img/bottle-left.jpg" alt="Кваст-вахтер" width="319" height="459">
<div class="novinki-2"><p>Терпкий и мощный, вкус этого кваса взбодрит после тяжелого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>150 Р.</b>
</div></div>
<h3>Романтик</h3>
<div class="romantik">
<div class="novinki-3">Алк.< 0.5%<br>Ккал.27<br>
<p>Ячменный хлеб, Вода. Солод, Апельсин</p>
</div>
<img src="img/bottle-right.jpg" alt="Кваст-романти" width="319" height="459">
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>90 Р.</b>
</div></div>
<div class="varim sami">
<ul>
<li><h2>Варим сами</h2></li>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
<li><h2>Своё, родное</h2></li>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
<li><h2>Не экономим</h2></li>
<p>Человек это то, что он ест и пьет. У нас только качественные ингридиенты.</p>
</ul>
</div>
<div class="block-4">
<h2>Немного истории</h2>
<h3>Происхождение кваса</h3>
<div class="istochnik">
<p><i>Источник:</i>
<a href="#">ru.wikipedia.org</a><br>
<div class="img-margin-right"><img src="img/wiki-1.png" alt="Wiki-1.png" width="200" height="101"></p>
Квас на Руси появился в X-XI веке. Само слово "квас" тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих
многих других странах, но называется он везде одинаково - квас.
</div>
<h3>Классификация кваса</h3>
<p><i>Источник:</i>
<a href="#">ru.wikipedia.org</a></br>
<div class="img-margin-right2"><img src="img/wiki-2.png" alt="wiki-2.png" width="200" height="101"></p>
По российскому ГОСТу для промышленного изготовления - это напиток с объемной долей этилового спирта не более 1,2%, изготовленный в результате незавершенного
спиртового и молочнокислого брожения сусла.</div>
</div></div>
<h2>Пресса о нас</h2>
<div class="block-5left">Сегодня мы провели дегустацию чего-то действительно новенького - крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую
бочку своего напитка!<br>
<p><i>Газета столичный Стольник</i>
<a href="#">Читать далее</a></p>
</div>
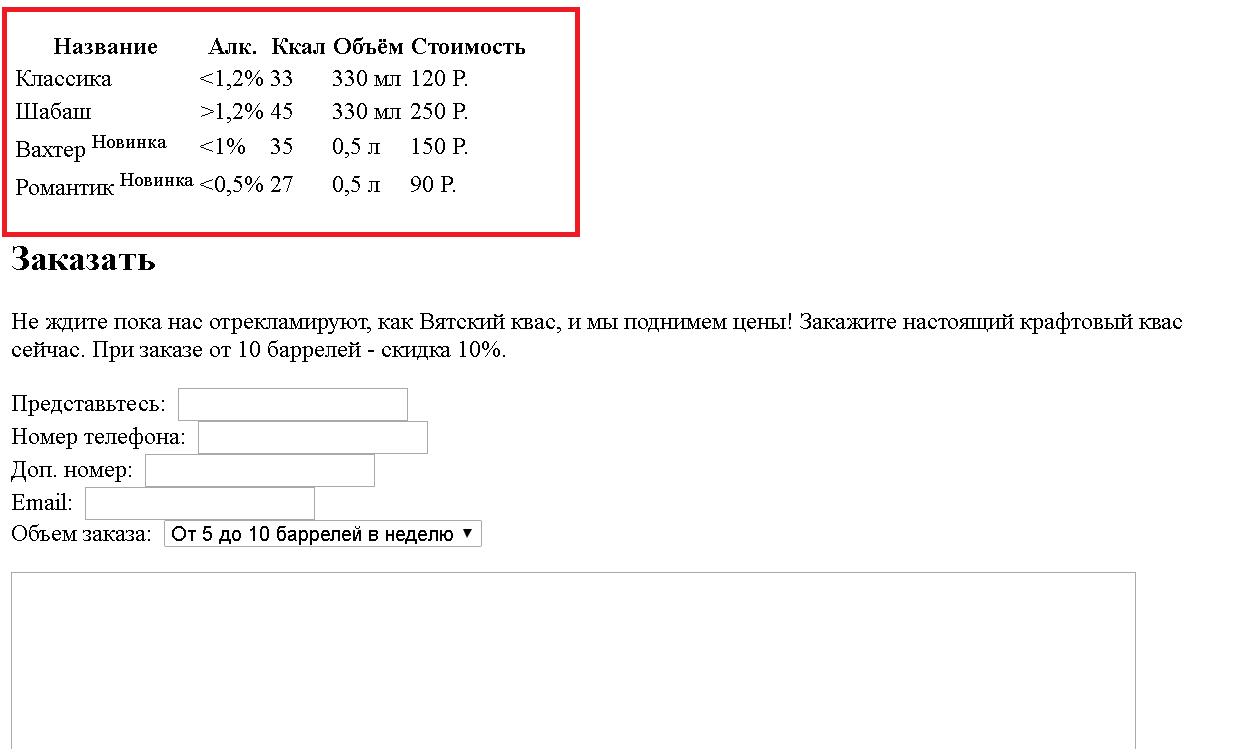
<h2>Ассортимент</h2>
<table><div class="assortiment">
<tr>
<td class="top-cell"><b>Название</b></td>
<td class="top-cell"><b>Алк.</b></td>
<td><b>Ккал</b></td>
<td><b>Объём</b></td>
<td><b>Стоимость</b></td>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
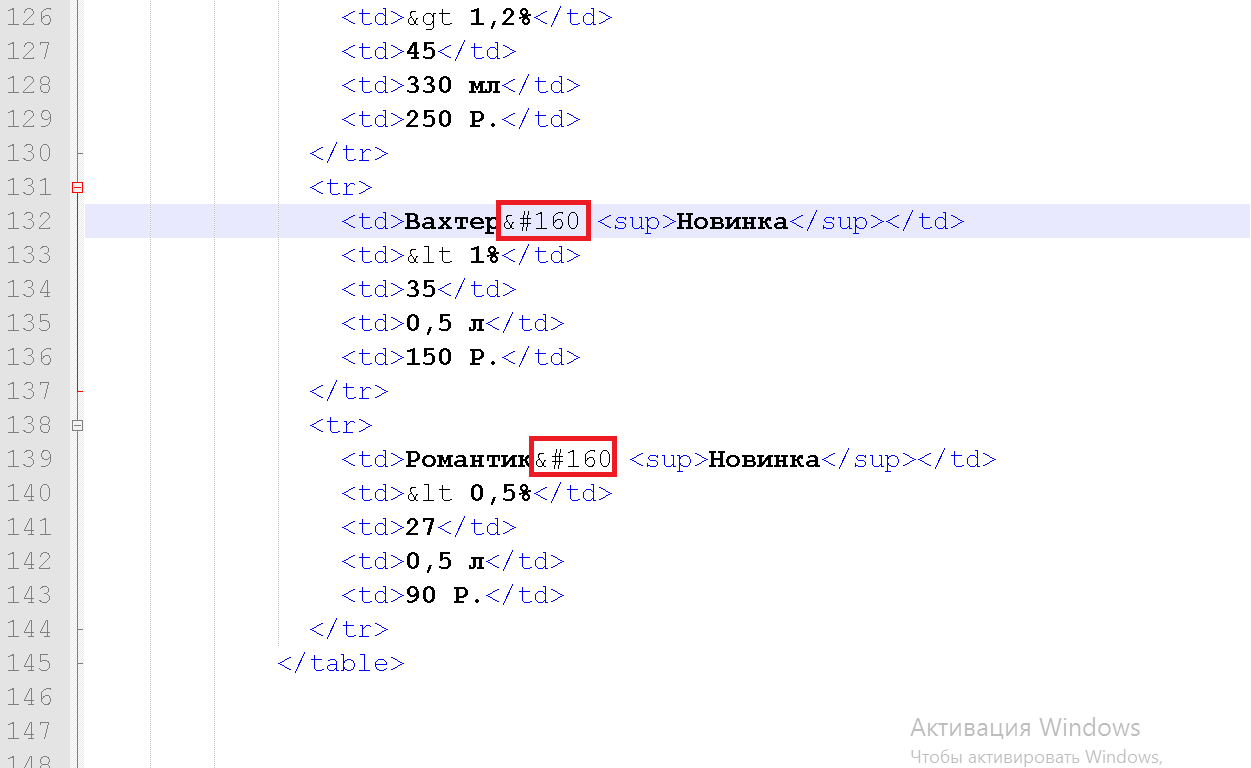
<tr>
<td>Вахтер<sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик<sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</div>
</table>
<h2>Заказать</h2>
<div class="zakazat">
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей - скидка 10%.</p>
<p><div form class="form">
<div class="form-grup">
<label for="username">Представьтесь:</label>
<input type="text" name="username" id="username"></input></div><br>
<div class="form-grup">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone"></input></div><br>
<div class="form-grup">
<label for="addphone">Доп. номер:</label>
<input type="text" name="addphone" id="addphone"></input></div><br>
<div class="form-grup">
<label for="Email">Email:</label>
<input type="text" name="Email" id="Email"></input></div><br>
<div class="form-grup">
<label for="topic">Объем заказа:</label>
<select name="topic" id="topic">
<option value="light">От 5 до 10 баррелей в неделю</option></select></div>
<p><div class="form-grup-textarea">
<textarea name="comment" id="comment-field" cols=100 rows=10></textarea></div>
<div class="konec-bloka">
<label for="comment">Доп. комментарий:</label><br>
<input type="checkbox">Я согласен получать квасную рассылку<br>
<input type="submit" value="Отправить заказ"></div></p>
</form>
</div>
<div class="footer">
<img src="img/logo.png" alt="Кваст" width="140" height="76"></div>
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p><a class="social-btn" href="https://instagram.com/htmlacademy">Инстаграм</a>
<a class="social-btn" href="https://facebook.com/htmlacademy">Фейсбук</a>
<a class="social-btn" href="https://vk.com/htmlacademy">Вконтакте</a></p></div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<img src="img/htmlacademy.png" alt="htmlacademy" width="27" height="34">
<b>Разработчик:</b>
<a href="#">HTML Academy</a></p>
.img-margin-right {
margin-top: -15px;
margin-left: 40px;
}
.img-margin-right2 {
margin-top: -15px;
margin-left: 40px;
}
.block-5left {
margin-left: 40px;
}
.form-grup {
height: 5px;
}
.form-grup-textarea {
margin-left: 130px;
}
.top-cell {
text-align: center;
}
.konec-bloka {
margin-top: -20px;
}