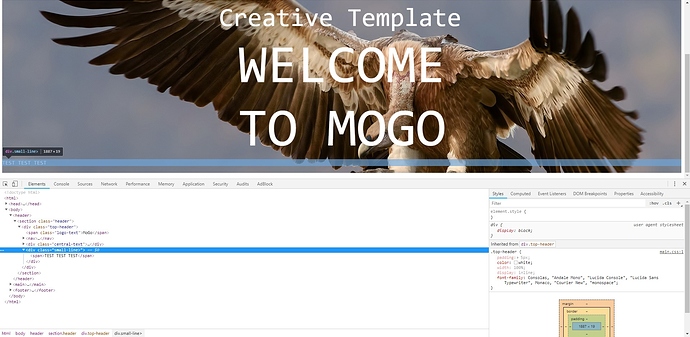
Доброго времени суток! Столкнулся с такой проблемой, что браузеры не видят селектор “small-line” для div. Видимо я запутался с наследованием или вложенностью тегов или еще чего подобное. Стили всех остальных элементов применяются как надо, но если добавлять еще элементы и новые селекторы для них, то они игнорируются. Второй день не могу разобраться, что я делаю не так.
HTML
<body>
<header>
<section class="header">
<div class="top-header">
<span class="logo-text">MoGo</span>
<nav>
<ul class="main-menu">
<li>about</li>
<li>service</li>
<li>work</li>
<li>blog</li>
<li>contact</li>
</ul>
</nav>
<div class="central-text">
<span class="slogan-big">Creative Template</span> <br/>
<span class="welcome-big">welcome to mogo</span>
</div>
<div class="small-line>"><span>TEST TEST TEST</span></div>
</div>
</section>
</header>
</body>
CSS
.header {
background-image: url(../images/eagle.jpg);
}
.top-header {
padding: 5px;
color: white;
width: 100%;
display: inline;
font-family: Consolas, "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", "monospace";
}
.logo-text {
font-size: 24px;
padding: 25px;
float: left;
}
.main-menu {
margin-left: 900px;
}
.main-menu li{
display: inline;
list-style-type: none;
color: white;
padding: 25px;
margin: 0px;
font-size: 14px;
text-transform: uppercase;
font-family: Consolas, "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", "monospace"
}
.central-text {
width: 800px;
margin-top: 150px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
.slogan-big {
font-size: 72px;
}
.welcome-big {
font-size: 150px;
text-transform: uppercase;
}
.small-line {
margin-left: auto;
margin-right: auto;
border: solid 2px black;
text-align: center;
}