2 лайка
Если рисовать с помощью path, то линии могут быть плавными)
1 лайк
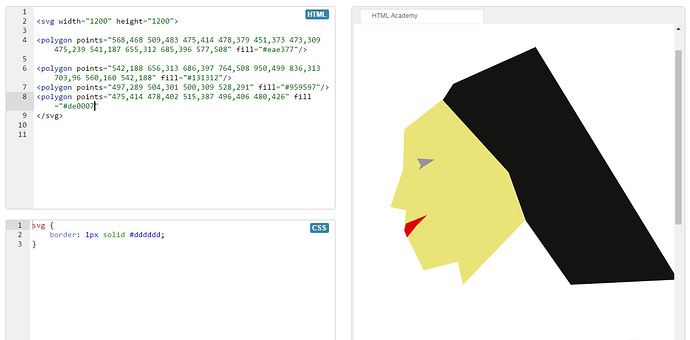
Спасибо, я пока только до polygon добрался. И уже захотелось малость почудачить  Обязательно воспользуюсь вашим советом. Но и резкие переходы тоже интересная идея - советские плакаты и некоторые скульптуры весьма эффектно смотрятся именно с “угловатыми” переходами. Надо будет что-то подобное сообразить
Обязательно воспользуюсь вашим советом. Но и резкие переходы тоже интересная идея - советские плакаты и некоторые скульптуры весьма эффектно смотрятся именно с “угловатыми” переходами. Надо будет что-то подобное сообразить
Вопрос наперёд. SVG поддерживает построение кривой Безье с заданием разных типов точки, позиционирования рычагов?
Спасибо. Я это видео ранее просматривал. По-моему, оно носит более теоретический характер - математическое описание принципа. А вот ссылка на материалы - весьма интересна. На вскидку на этом ресурсе доходчиво и основательно рассказывают об этой технологии. Спасибо