Обсуждение курса «Знакомство с JavaScript в браузере»
Не работает проверка. Если нажать «показать ответ», то правильные ответы подсвечиваются, если же пишу самостоятельно то же самое – ничего не происходит. Браузеры сафари и хром. Как починить? Скоро подписка истекает, а заниматься с неработающей проверкой напрягает
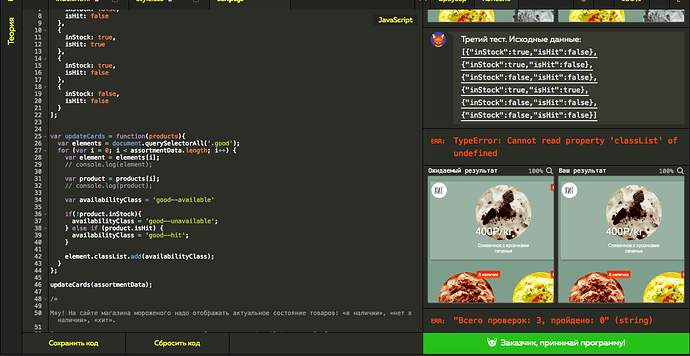
в первом испытании свойство classList не понимает. Хотя в превью верстки совпадение 100%.
Ещё вставил код решений из комментариев, тоже ошибка на classList
(Windows 10 64-бит, Firefox 59.0.2)
Постоянно появляющийся баг проверки задания в курсе js: проверка просто не засчитывает один из выполненных пунктов, приходится копировать весь набранный код, перезаходить в тоже самое задание и вставлять код - после этого проверка проходит.
Здравствуйте. Насчёт не работающей проверки. Пришлите, пожалуйста, скриншоты. Так будет понятней и проще разобраться.
А насчёт испытания, пришлите, пожалуйста, ваш код решения.
Пришлите, пожалуйста, скриншоты
Я уже закончил весь курс и не хочу заново его проходить, для воссоздания ошибки. Если б я сразу знал, что нужно подобные моменты скриншотить - то сделал бы.
в тему тёмного оформления небольшой баг: текст комментариев под заданиями тёмный на тёмном фоне, со светлым текстом было бы удобней)
В заданиях по [07/23] непонятно зачем мы создаем переменные product и element? По мне с ними читаемость кода усложняется. Плюс проверка на наличие продукта за мудрена, или нет?
Вариант без этих классов:
var updateCards = function (products) {
var elements = document.querySelectorAll('.product');
for (var i = 0; i < elements.length; i ++) {
if (products[i].isAvailable) {
elements[i].classList.add('product--available');
} else {
elements[i].classList.add('product--unavailable');
}
if (products[i].isSpecial) {
elements[i].classList.add('product--special');
}
}
};Почему в задании “Временно недоступен” необходимо создавать переменную product вместо того чтобы использовать products[i]?
@GreenLera, JavaScript в браузере, 20 задание. Возможно, стоит добавить в описание третьей задачи (Ниже в условии создайте переменную specialPrice и запишите в неё абзац с ценой спецпредложения, созданный с помощью makeElement .) еще и название необходимого класса - product__special-price.
Объясните, пжлст, почему курсы по программированию на JS и Браузерный JS имеют одну дату обновления, но в браузерном JS, который идет после основного курса по программированию на JS не переработаны тренажеры и материал. К примеру var. Я вот лично как начал изучать JS встретил объявление переменной через var впервые, причем пройдя 65% вашего курса + несколько интенсивов в другом месте. Вот объясните почему так? Выглядит, как халатность и напревательство со стороны академии.
Пора бы сделать правки в данном курсе. Не проходят проверку задания если переменные объявлять с помощью let, все же 2021 год уже пора это исправить.
2022 год, воз и ныне там
Да, сделайте, пожалуйста, чтобы let засчитывалось, иначе не сразу понятно, в чем ошибка, ведь объявление переменной через let в данном случае синтаксически будет правильным