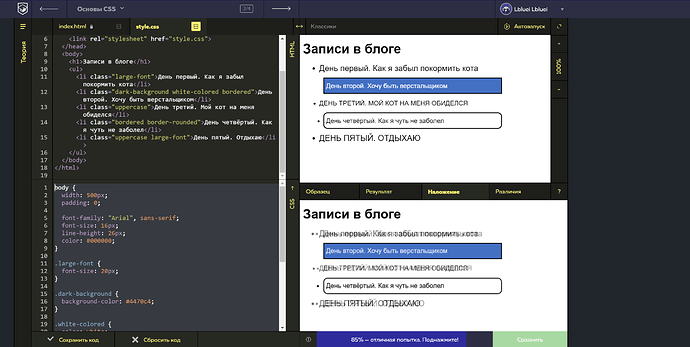
Код CSS:
body {
width: 500px;
padding: 0;
font-family: "Arial", sans-serif;
font-size: 16px;
line-height: 26px;
color: #000000;
}
.large-font {
font-size: 20px;
}
.dark-background {
background-color: #4470c4;
}
.white-colored {
color: white;
}
.uppercase {
text-transform: uppercase;
}
.border-rounded {
border-radius: 10px;
}
.bordered {
padding: 5px;
margin: 10px;
border: 2px solid #000000;
}
В чём проблема?)