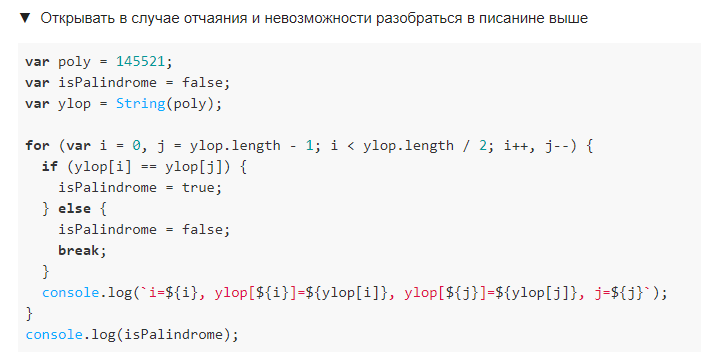
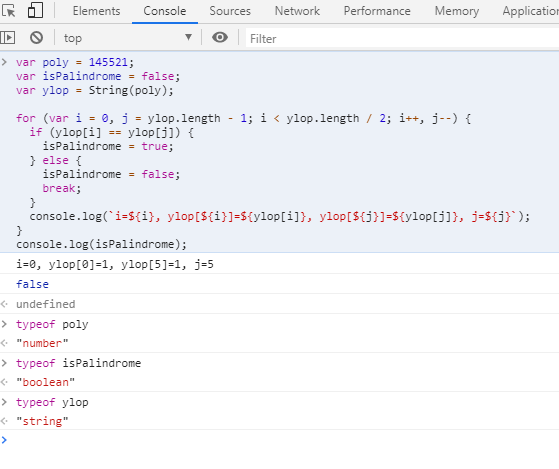
И где в указанном примере есть массивы?
Где там хоть один литерал массива\конструктор Array?
Сводка

Мой вариант решения. Единственное, что пришлось использовать не из курса - Math.floor - но она там очень нужна, чтобы округлять в нижнюю сторону. Не смог придумать варианта сделать это по-другому.
Сводка
var poly = 57175;
var ylop = 0;
var isPalindrome = false;
var number = poly;
while (number > 0){
ylop = ylop*10 + number%10;
number = Math.floor(number/10);
}
if (ylop == poly){
isPalindrome = true;
console.log(‘Это палиндром!’);
}
else{
isPalindrome = false;
console.log(‘Это не палиндром!’);
}
Изначально имеется 2 варианта решения данной задачи:
- Логический (подразумевает только использование возможностей языка программирования доступных на основе пройденных лекций).
- Математический (подразумевает использование математических вычислений и возможностей языка программирования на основе пройденных лекций).
Разберем первый вариант. Если отбросить тот факт, что мы делаем задание на курсе “Циклы” и вспомнить, что мы проходили ранее преобразование в строку или в число, то этот вариант решит задачу, т.к. никто не запрещает использование ранее полученных навыков:
while (poly % 10 > 0 && copyPoly / 10 > 0) {
ylop += copyPoly % 10;
copyPoly = (copyPoly - (copyPoly % 10)) / 10;
}
if (parseInt(ylop) === poly) {
isPalindrome = true;
}
Достаточно ylop превратить в строку и добавлять каждый символ из poly посимвольно.
Я не рекоммендую данный способ, т.к. он нарушает изначальные правила решения задания, а именно:
- Переменная ylop - должна быть числовой переменной.
- Курс не про строки
Чуть позже опубликую второй вариант решения данного задания (математический).
Как и обещал, публикую свой вариант второй версии решения задачи. Заранее скажу, что в данном варианте нет запрещенных методов вроде:
-
Использование строк.
-
Использование/Создание каких либо переменных, отличных от имеющихся изначально.
-
Использование каких-либо математических функций (Math.*).
var poly = 1221; var ylop = 0; var isPalindrome = false; for (var i = poly; i > 0; i = (i - (i % 10)) / 10) { ylop += i % 10; if (i - (i % 10) > 0) { ylop *= 10; } } if (ylop === poly) { isPalindrome = true; }
Что же здесь происходит? Объясню. Так как я посчитал заведение лишней переменной за нарушение правил решения задачи, я решил использовать только доступную для for(; переменную i. Так как любая операция с переменной poly будет менять её значение, я присвоил переменной i значение переменной poly.
переменную i. Так как любая операция с переменной poly будет менять её значение, я присвоил переменной i значение переменной poly.
Не забывайте, что переменная poly нам необходима в конце, для сравнения строк и определения, является ли число палиндромом, так что не меняйте содержимое переменной poly, а используйте копию poly, например i
В каждом проходе цикла for я уменьшаю значение переменной i таким образом, чтобы каждый раз убирался последний символ. Как мы знаем i % 10 вернет остаток от деления. Каждый раз, мы от предыдущего значения i вычитаем остаток от деления i на 10, и делим полученный результат на 10, чтобы убрать ноль в конце числа.
В то же время мы увеличиваем переменную ylop на это самое значение остатка от деления на 10 (т.е. последний символ). После увеличения проверяем, изначальное число больше ноля, при вычитании от него остатка от деления? Пример:
1234 // Каждый проход цикла будет делать i = (i - (i % 10)) / 10, т.е. (1234 - (1234 % 10)) / 10 = 123, каждый раз отсекая последнее число. В проверке if () мы сначала от 1234 отнимаем последний символ, но не делим число на 10, чтобы осталось 1230. Таким образом мы определяем как управлять переменной ylop, добавлять ей значение или добавлять разряд в виде ноля. Последовательность изменения переменной ylop:
0 // Начало
1 // Добавили последнюю цифру от 1221.
10 // Добавили разряд, так как понимаем что 1220 больше 10ти
12 // Добавили последнюю цифру от 122
120 // Добавили разряд, так как понимаем что 120 больше 10ти
122 // Добавили последнюю цифру от 12
1220 // Добавили разряд, так как понимаем что 12 больше 10ти
1221 // Добавили то что осталось, так как оно меньше 10Вы так здорово все объяснили… Огромное спасибо!
Круто!!! Все оказывается очень просто!!!
Но в условиях нет запретов, как бы.
И поэтому я не стал этому сопротивляться


var poly = 19455491;
var ylop = 0;
var isPalindrome = false;
var polyStr = poly.toString();
var number1 = poly%10;
var number2 = Math.trunc(poly/10);
ylop = number1*10+number2%10;
for(var i = 2; i < polyStr.length; i++){
number1 = number2%10;
number2 = Math.trunc(number2/10);
ylop = ylop*10+number2%10;
}
if (poly===ylop){
isPalindrome=true;
}
Корявенько конечно. Но работает.
Класс!
Почему не работает?
var poly = 1221;
var ylop = 0;
var isPalindrome = false;
var remainFirst;
var reduceFirst;
var reduceSecond;
var pieceFirst;
var pieceSecond;
if (isPalindrome = false) {
poly % 10 = remainFirst;
poly / 10 = reduceFirst;
(remainFirst * 10) + (reduceFirst % 10) = pieceFirst;
reduceFirst / 10 = reduceSecond;
(pieceFirst * 10) + (reduceSecond % 10) = pieceSecond;
if (poly === pieceSecond) {
isPalindrome = true;
console.log(‘Полиндром!’);
}
}
При моем подходе нет надобности в округлении, так как не возникает элементов, которые необходимо округлять. Если вы считаете, что ошибка все же есть, то лучше было бы, если бы был пример.
Прошу прощения, некорректно указала принадлежность своего ответа к комментарию. Это адресовалось джентельмену PrimaSergey. Сейчас поправлю.
Деление “/” не является делением без остатка. При вашем подходе ещё необходимо задействовать округление, чтобы отделать целые, а не дробные числа.
Добрый день. Подскажите, почему не проходит такой вариант? Результат выдает верный в playcode, а Кекс выдает Error : Timeout error.
let poly = 1221;
let ylop = 0;
let isPalindrome = false;
for (let i = poly; i > 0; i = Math.floor(((poly % 10) * 10) + (poly / 100) % 10)) {
ylop = Math.floor(i * 100) + (poly % 100);
if (poly === ylop) {isPalindrome = true}
}
Понял, спасибо !
Вот мой вариант решения. С использованием только пройденного материала, ну кроме Math.floor(). 
var poly = 5005;
var ylop = 0;
var isPalindrome = false;
var remainder = 0;
var division = 0;
remainder = poly % 10;
division = Math.floor(poly / 10)
ylop = (remainder * 10) + (division % 10);
while (division > 10) {
division = Math.floor(division / 10);
ylop = (ylop * 10) + (division % 10);
};
if (poly === ylop) {
isPalindrome = true;
console.log(ylop + ' Это полиндром');
} else {
console.log(ylop + ' Это не полиндром');
}Фига Вы сложную какую-то математику в подсказке предложили. Я так её до конца и не понял. Сделал так:
var poly = 1221;
var ylop = 0;
var isPalindrome = false;
ylop = ‘’;
var newPoly = poly;
while (newPoly > 0.1) {
var number = newPoly % 10;
newPoly = Math.floor(newPoly / 10);
ylop += number;
}
if (poly == ylop) {
isPalindrome = true;
}
Хотя можно в конце ylop опять в число превратить и использовать строгое сравнение:
if (poly === +ylop) {
isPalindrome = true;
}
Вот мой варик решения. Хочу услышать критику, спасибо!)
let poly = 50;
let ylop = 0;
let isPalindrome = true;
let counter = poly;
while (counter >= 1) {
ylop = ylop * 10 + counter % 10;
counter = (counter - counter % 10) / 10;
}
if (poly === ylop) {
isPalindrome = true;
} else {
isPalindrome = false;
}`
Почему вот ЭТО в подсказке ни у кого не вызывает вопросов?
// Уменьшаем изначальное число
505 / 10 = 50;
// 50 — результат деления 505 на 10