Не пойму, по какому принципу делить содержание страницы на дивы.
Почему img оборачиваем в див, если это лого, а ul - нет?
Как делить сайт на “большие” дивы - понятно. Хедер, футер и т.д.
Не понятно, по какому принципу разбивать содержание внутри этих больших дивов, что оборачивать, а что - нет?
Когда нужны дивы в форме и т.д. Т.е. именно алгоритм определения, где создавать и что оборачивать.
Чаще всего в div оборачиваются элементы, которые являются строчными по умолчанию: img, input например.
А ul - сам по себе блочный элемент.
Также оборачивают с другой целью. С целью деления на крупные секции страницы, с целью центровки.
На примере конкретной страницы лучше разбирать.
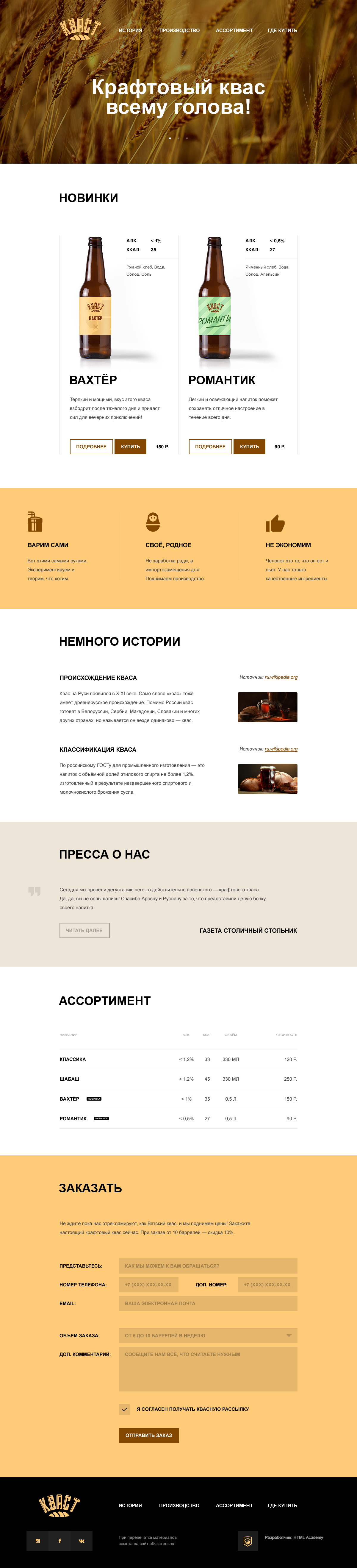
ну вот, например, на странице промежуточного испытания:

допустим, вот блок с формой: что там оборачивать, каков принцип?
Сначала конечно блок-контейнер, затем блок-центровшик содержимого. Дальше заголовок, параграф и сам тег form. Внутри каждое поле (кроме двух, находящихся в одной строке - для них одна общая обертка) с подписью обернуто в div.
Примерно так разметила бы я. Могут быть и другие варианты.