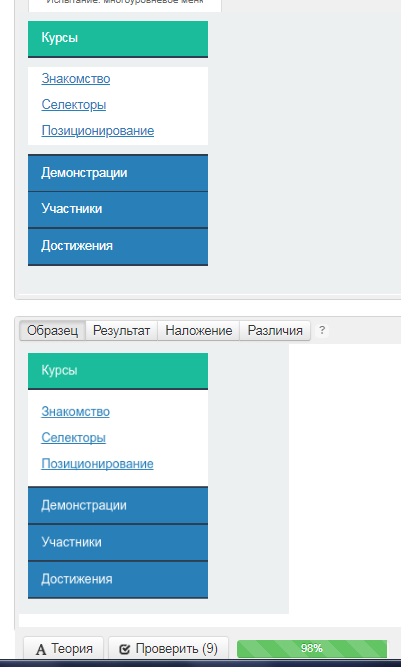
Задаю для подменю(.active ul) внутренние отступы padding, а вместо внутренних срабатывают внешние, из за этого не могу выполнить на 100% задание, может быть код не правильно написал, подскажите в чем ошибка?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
width: 200px;
list-style: none;
margin: 0px;
padding: 0px;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
}
.main-menu a {
background-color: #2980b9;
display: block;
text-decoration: none;
color: #ffffff;
padding: 10px 15px;
}
.active ul {
padding: 10px 0px;
margin-top: 0px;
list-style: none;
}
.main-menu > .active > a {
color: #ffffff;
background: #1abc9c;
border-bottom: 2px solid #2c3e50;
}
.main-menu li li a {
background-color: #ffffff;
color: #2980b9;
text-decoration: underline;
padding: 5px 15px;
}