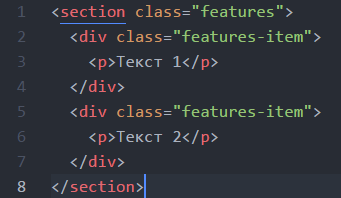
Имеется HTML код:

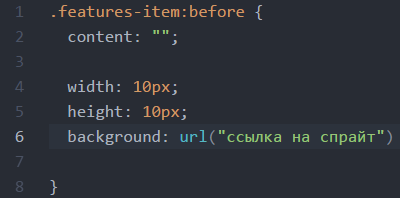
Имеется CSS код:

Вопрос:
Как в CSS задать отдельно каждому псевдоэлементу ::before, принадлежащему .featutes-item, задать свой background-position для реализации спрайта?
Пробовал
.features-item::before:nth-child(1);
.features-item:nth-child(1)::before;
.features-item:nth-child(1) .features-item::before;
Не работает. Так и не понял, что делать в такой ситуации.
Благодарю за помощь!