<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
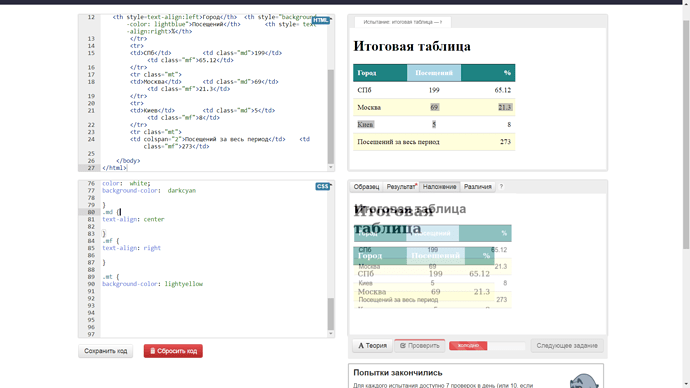
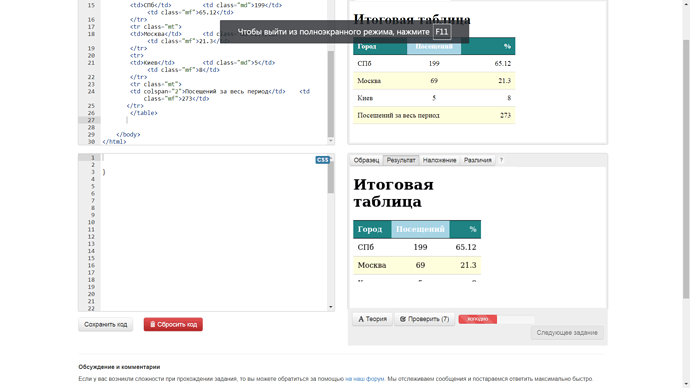
<h1>Итоговая таблица</h1>
<table>
<tr>
<th style=text-align:left>Город</th> <th style="background-color: lightblue">Посещений</th> <th style= text-align:right>%</th>
</tr>
<tr>
<td>СПб</td> <td class="md">199</td> <td class="mf">65.12</td>
</tr>
<tr class="mt">
<td>Москва</td> <td class="md">69</td> <td class="mf">21.3</td>
</tr>
<tr>
<td>Киев</td> <td class="md">5</td> <td class="mf">8</td>
</tr>
<tr class="mt">
<td colspan="2">Посещений за весь период</td> <td class="mf">273</td>
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse:collapse;
width:
}
tr {
border-bottom: 1px solid lightgray
}
td {
padding: 10px;
width: 33%;
}
th {
border-bottom: 1px solid black;
border-top: 1px solid black;
padding: 10px;
color: white;
background-color: darkcyan
}
.md {
text-align: center
}
.mf {
text-align: right
}
.mt {
background-color: lightyellow