Ничего не изменилось (
что делать если уже никак не получается пройти испытание? применила все знания которые были… что еще добавить или убрать не знаю… смотрела примеры других людей которые проходили этот блок разницы не увидела… а таблица все-равно не проходит
Была такая же проблема. Сделал как было сказано выше: “поставить пробелы после Вахтер и Романтик, а внутри тега sup убрать”
Задание было принято.
<div class="product">
<h2>Новинки</h2>
<div class="items">
<h3>Вахтёр</h3>
<table>
<tr><td>Алк. <1%</td></tr>
<tr><td>Ккал. 35</td></tr>
<tr><td>Ржаной хлеб, Вода, Солод, Соль</td></tr>
</table>
<br>
<img src="img/bottle-left.jpg" align="bottom">
<p align="bottom">Трепкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>150 Р.</b>
<br>
</div>
<div class="items">
<h3>Романтик</h3>
<table>
<tr><td>Алк. <0,5%</td></tr>
<tr><td>Ккал. 27</td></tr>
<tr><td>Ячменный хлеб, Вода, Солод, Апельсин</td></tr>
</table>
<img src="img/bottle-right.jpg" align="bottom">
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течении всего дня</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>90Р</b>
</div>
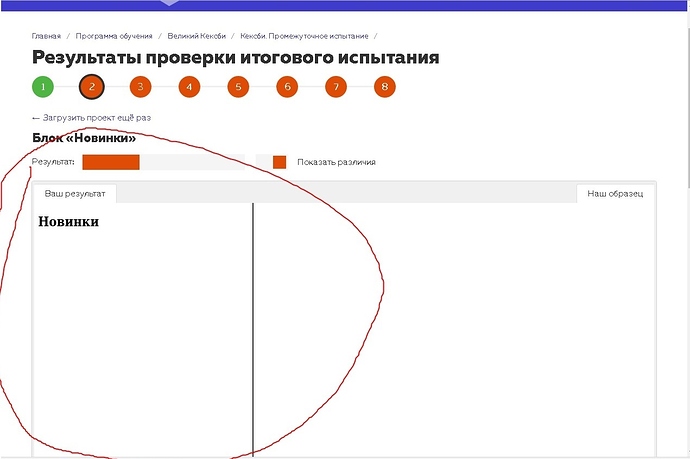
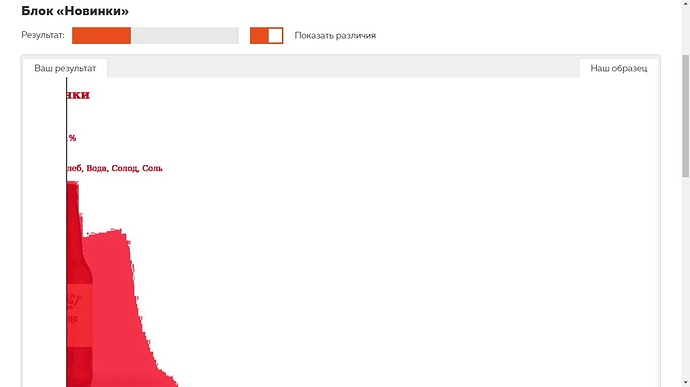
Почему на втором блоке при проверке он не виден ? Не видно ничего после слова “Новинки”, хотя при тестировании у себя на компьютере все отображается во всех браузерах. Где я ошибся ?
Если это весь код, который касается этого блока, то получается, что div с классом product не закрыт.
Атрибуты align уберите, всё оформление позже будете делать с помощью css.
Подскажите!
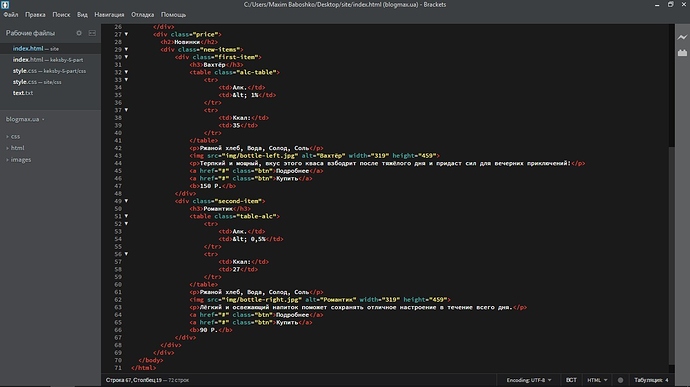
Почему не отображаются картинки при проверке здесь, в разных браузерах все отображается отлично?
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="header">
<div class="header-logo">
<img src="img/logo.png" alt="Кваст" width="140" height="76">
</div>
<ul class="main-menu">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br> всему голова!</p>
</div>
<div class="new">
<h2>Новинки</h2>
<div class="new-first">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" wight="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="new-second">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td> 27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" wight="319" height="459">
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
Проверяйте пути к картинке в том архиве, который отправляете на проверку.
Спасибо!
Добрый день!
Помогите разобраться.
Некоторые блоки отображаются не на своих местах, другие вообще не отображаются при проверке.
Прочитал все комментарии выше, все кто сталкивался с такой проблемой , либо не пишут потом решили или нет, либо пишут “а все, разобрался” , но не приводят код.
Проверку на валидаторе прошел и все недочеты убрал.
Кстати , валидатор говорит что тег h3 не должен быть потомком для dt, а по курсу - может, кто прав?
</>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="page-header">
<div class="header-top">
<div class="header-logo">
<img id="logo" src="img/logo.png" alt="Kvast">
</div>
<ul class="menu-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="slogan">
<p>Крафтовый квас<br> всему голова!</p>
</div>
</div>
<br>
<div class="new">
<h1>Новинки</h1>
<div class="new-and-price">
<h2>Вахтёр</h2>
<div class="new-consist">
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал.</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
</div><br>
<div class="new-item">
<img src="img/bottle-left.jpg" alt="Бутылка Вахтера">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжелого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#" target="_blank">Подробнее</a>
<a class="btn" href="#" target="_blank">Купить</a>
<b>150 Р.</b>
</div>
<br>
<div class="new-item">
<h2>Романтик</h2>
<div class="new-cosist">
<table>
<tr>
<td>Алк.</td>
<td>< 0.5%</td>
</tr>
<tr>
<td>Ккал.</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
</div><br>
<div class="new-item">
<img src="img/bottle-right.jpg" alt="Бутылка Романтика">
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#" target="_blank">Подробнее</a>
<a class="btn" href="#" target="_blank">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
</div>
<br>
<div class="features">
<ul>
<li class="feautere-item">
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="feautre-item">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="feature-item">
<h2>Не экономим</h2>
<p>Человек это, то что он есть и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<div class="history">
<h2>Немного истории</h2>
<div class="history-fact">
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник:<a href="https://ru.wikipedia.org" target="_blank">ru.wikipedia.org</a></i>
</dt>
<dd>
<img src="img/wiki-1.png" width="200" height="100" id="wiki-1" alt="wiki">
<p>Квас на Руси появился в 9-11 веке. Само слово "кваc" тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.
</p>
</dd>
</dl>
</div>
<div class="history-fact">
<dl>
<dt><h3>Классификация кваса</h3>
<i>Источник:<a href="https://ru.wikipedia.org" target="_blank">ru.wikipedia.org</a></i></dt>
<dd>
<img src="img/wiki-2.png" alt="wiki-2" id="wiki-2" width="200" height="100">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
</div>
<br>
<div class="press">
<h2>Пресса о нас</h2>
<div class="press-review">
<blockquote class="review-item">
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса.
Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<cite>Газета столичный стольник</cite> <a href="#" class="btn" title="Читать далее"> Читать далее</a>
</blockquote>
</div>
</div>
<br>
<div class="products">
<h2>Ассортимент</h2>
<table class="consist">
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 Л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<br>
<div class="order">
<h2>Заказать</h2>
<p>
Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 бараллей — скидка 10%.</p>
<form class="order-form" action="#" method="post">
<div class="order-form-group">
<label for="fullname">
Представьтесь:</label>
<input type="text" id="fullname" name="fullname">
</div>
<div class="order-form-group">
<label for="phone">
Номер телефона:</label>
<input type="text" name="phone" id="phone" >
</div>
<div class="order-form-group">
<label for="add-phone">
Доп.номер:</label> <input type="text" id="add-phone">
</div>
<div class="order-form-group">
<label for="email">E-mail:</label>
<input type="text" name="email" id="email">
</div>
<div class="order-form-group">
<label for="value">
Объем заказа:</label>
<select id="value" name="value">
<option value="5-10">От 5 до 10 бараллей в неделю</option>
<option value="10-20">От 10 до 20 бараллей в неделю</option>
</select>
</div>
<div class="order-form-group">
<label for="comment">
Доп.комментарий:</label>
<textarea name="comment" id="comment" rows="10" cols="100">
</textarea>
</div>
<div class="order-group-bottom">
<input type="checkbox" name="subscribition" id="subscribition">
<label for="subscribition">Я согласен получать квасную рассылку</label>
</div>
<div class="btn">
<input type="submit" value="Отправить заказ" id="submit" name="submit">
</div>
</form>
</div><br>
<div class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<img src="img/logo.png" alt="logo">
</div>
</div>
<div class="footer-middle">
<ul class="menu-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="footer-bottom">
<div class="footer-social">
<a class="social-btn" href="https://instagram.com" target="_blank">Инстаграм</a>
<a class="social-btn" href="https://facebook.com" target="_blank">Фэйсбук</a>
<a class="social-btn" href="https://vk.com" target="_blank">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div class="footer-copyright">
<img src="img/htmlacademy.png" alt="academy">
<b>Разработчик:</b> <a href="https://htmlacademy.ru" target="_blank">HTML Academy</a>
</div>
</div>
</div>
</body>
</html>
</>А <br> между блочными элементами вам зачем понадобился?
Благодарю!
Помогло)
Кстати , третий блок, в разделе “Не экономим”, есть орфографическая ошибка, слово ингредиенты написано через “и” , то есть ингридиенты
Да, мы в курсе, спасибо, поправим обязательно.
Здравствуйте подскажите пожалуйста каким образом тут применить стили тегом style или link ? Я занимаюсь таблицей 6 часть не знаю как применить верхний регистр.
тегом <sup>
Спасибо.
Друзья, есть у кого-нибудь psd-макет Кваста?
Ошибка может быть в первом блоке.
Да, спасибо. Уже понял это, не закрыл тег img в первом блоке. Теперь все прошло и все отлично)