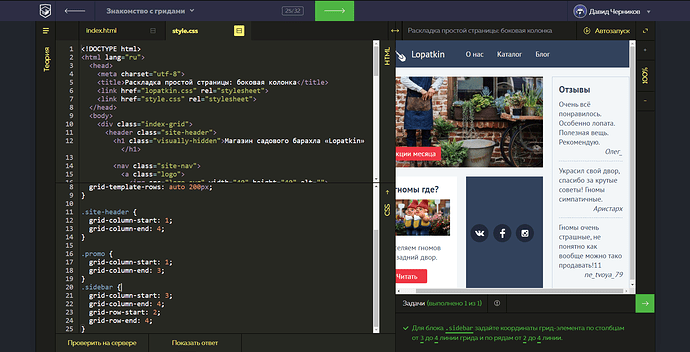
Добрый день. Почему у “.sidebar” мы прописываем grid-column-start:3, а заканчивается у нас grid-column-end: 4;. То есть начинается у нас блок на 3-ем столбце, а заканчивается на 4 столбце. Как я понимаю, если он заканчивается на 4 столбце, он должен быть больше на 1 столбец в право, но у нас же элемент занимает всего 1 столбец (третий) и заканчивается на ряд ниже того же столбца. Поменяв конец столбца с 4 на 3, я не заметил особой разницы. В чём дело? Что я не так понял?
чтобы было проще запомнить
старт - СО (столбца)
энд - ДО (столбца)
разницы вы не видите потому что второго сайдбара нет, все поехало бы. надо сразу делать нормально чтобы дизайн был гибким